Overview #
| Scenario | Axe issues | HTML_CS issues | Links |
|---|---|---|---|
| B. Dashboard – Dashboard | 16 | 0 | jump, path, screenshot, lighthouse |
| C. Navigation – Unauthorized access (403) | 16 | 0 | jump, path, screenshot, lighthouse |
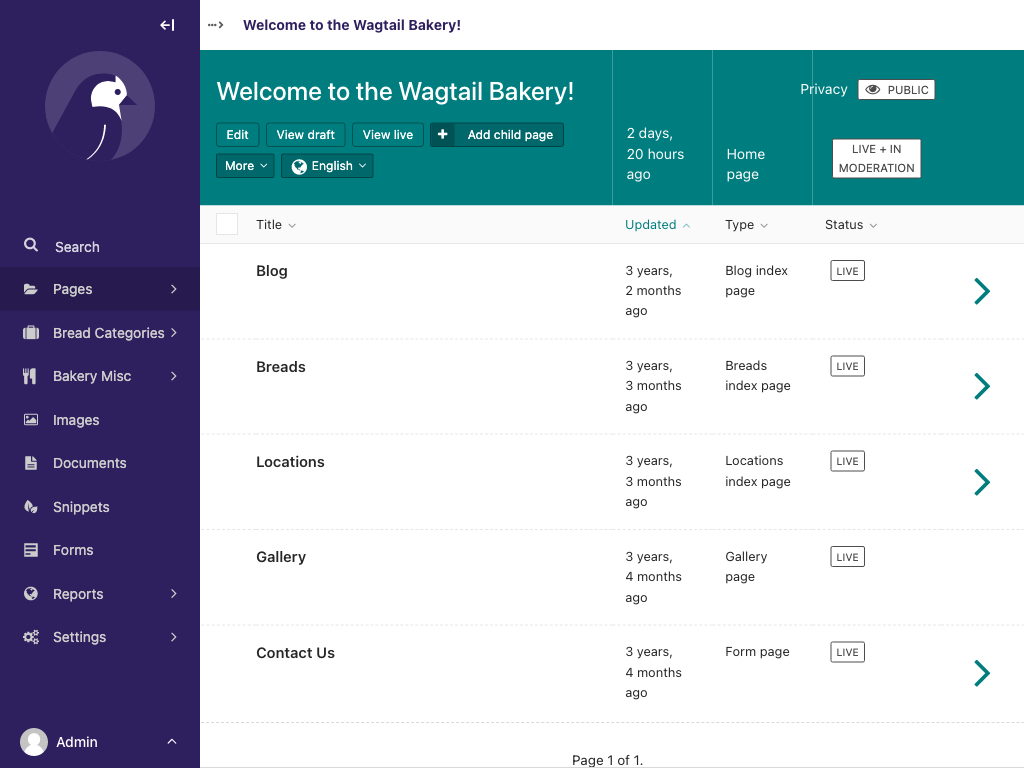
| D. Pages – Page type usage | 2 | 0 | jump, path, screenshot, lighthouse |
| D. Pages – Move - Start | 20 | 0 | jump, path, screenshot, lighthouse |
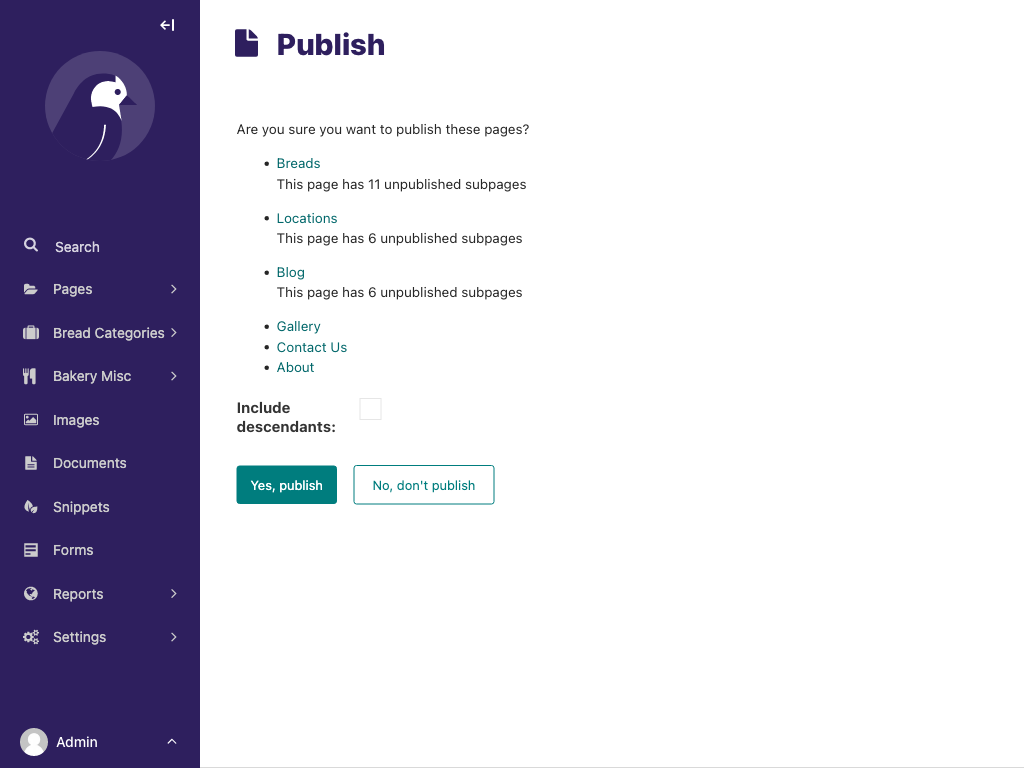
| D. Pages – View all revisions | 1 | 12 | jump, path, screenshot, lighthouse |
| D. Pages – View all revisions - View all revisions - Sorted | 1 | 12 | jump, path, screenshot, lighthouse |
| D. Pages – Review revision | 10 | 18 | jump, path, screenshot, lighthouse |
| D. Pages – Create | 8 | 17 | jump, path, screenshot, lighthouse |
| D. Pages – Edit | 11 | 26 | jump, path, screenshot, lighthouse |
| D. Pages – Edit - Promote tab | 4 | 26 | jump, path, screenshot, lighthouse |
| D. Pages – Edit - Settings tab | 5 | 26 | jump, path, screenshot, lighthouse |
| D. Pages – Explorer - View child pages | 2 | 0 | jump, path, screenshot, lighthouse |
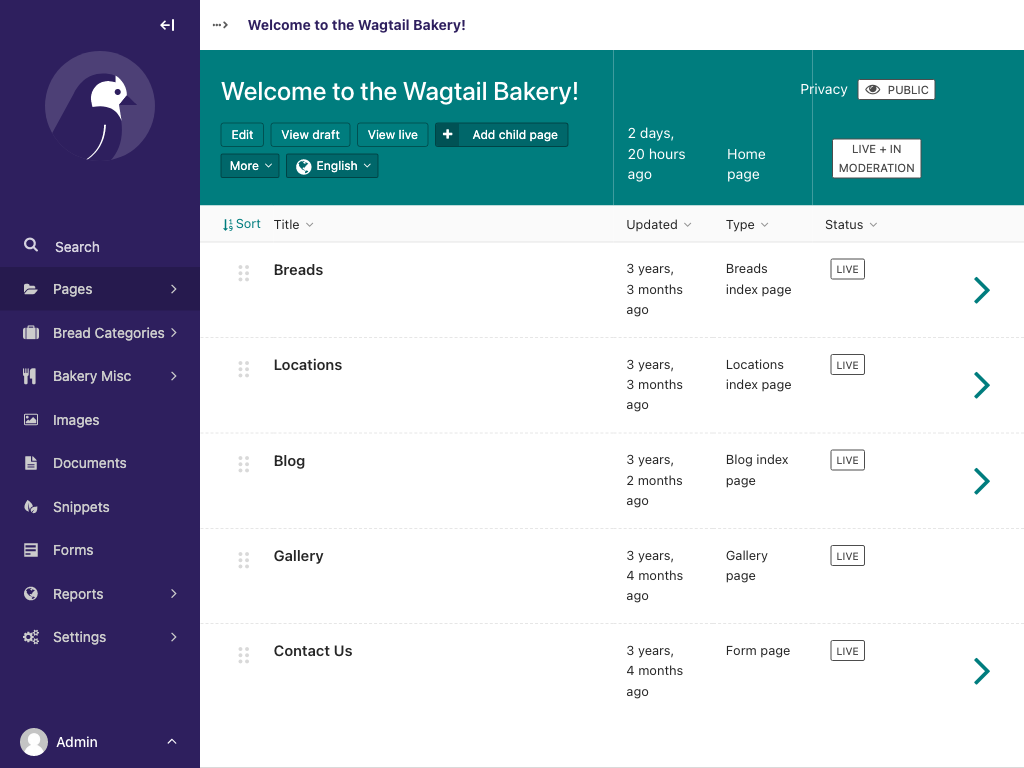
| D. Pages – Explorer - View child pages - Explorer - View child pages - Reorder child pages | 2 | 0 | jump, path, screenshot, lighthouse |
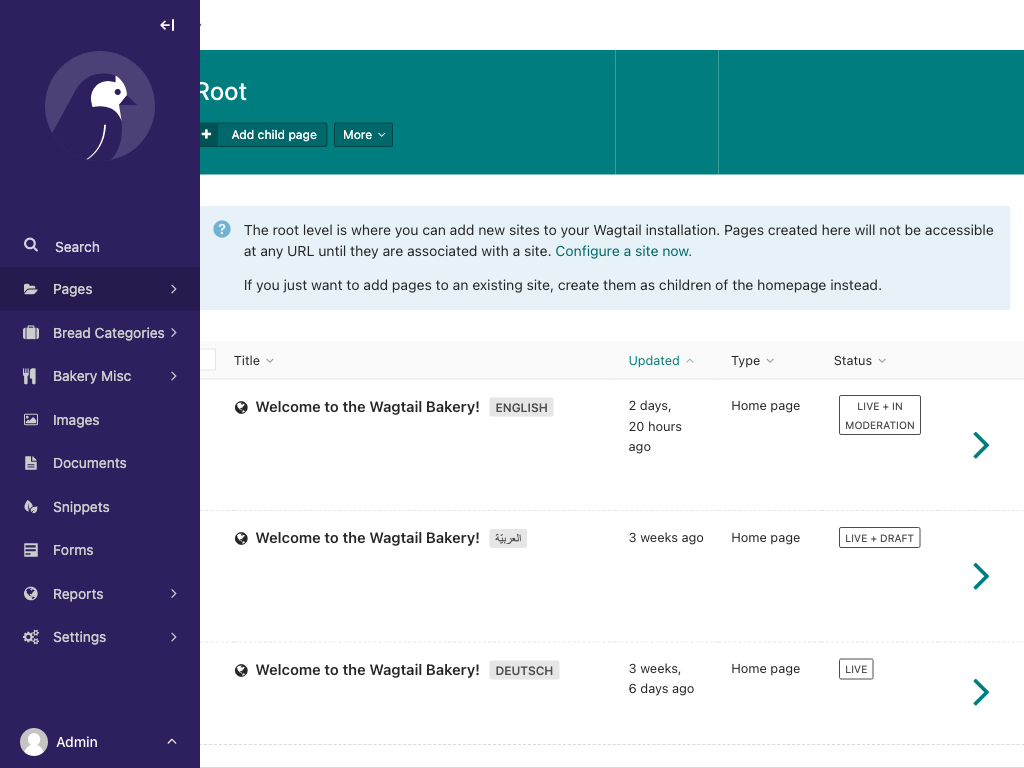
| D. Pages – Explorer - View child pages - Explorer - View child pages - Root level | 1 | 1 | jump, path, screenshot, lighthouse |
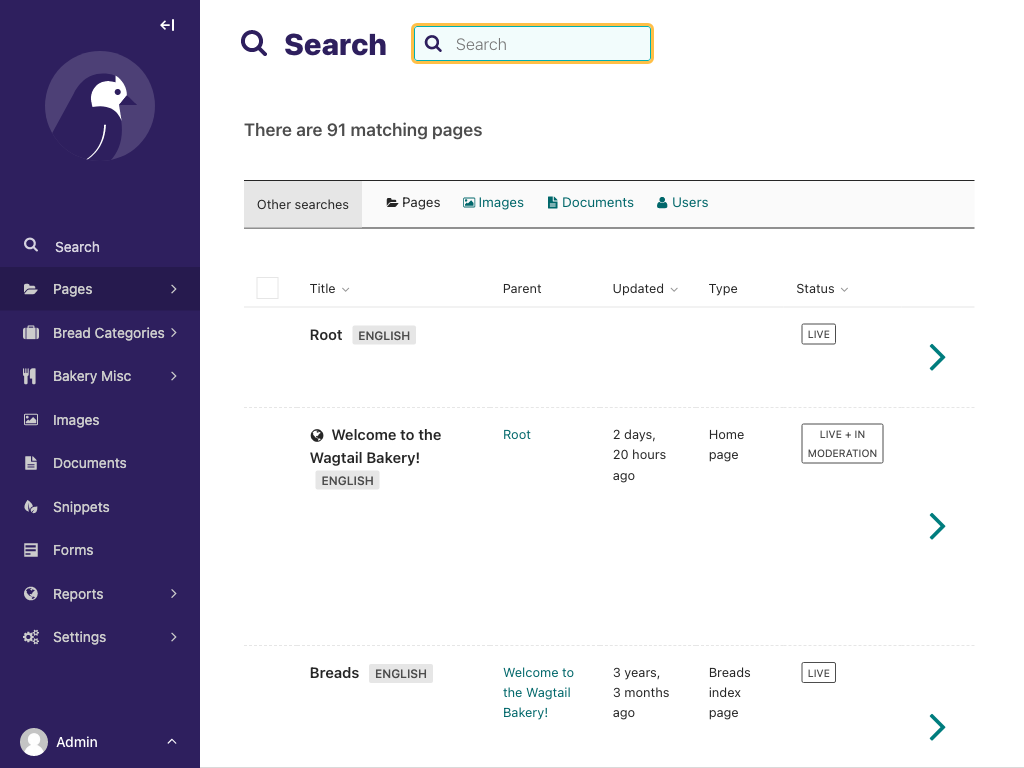
| D. Pages – Search - Search - Sorted | 30 | 0 | jump, path, screenshot, lighthouse |
| D. Pages – Search - Search - Filtered | 19 | 0 | jump, path, screenshot, lighthouse |
| E. ModelAdmin – View all | 1 | 0 | jump, path, screenshot, lighthouse |
| E. ModelAdmin – Edit | 3 | 1 | jump, path, screenshot, lighthouse |
| E. ModelAdmin – History | 1 | 0 | jump, path, screenshot, lighthouse |
| E. ModelAdmin – Add | 3 | 1 | jump, path, screenshot, lighthouse |
| F. Images – View all | 0 | 1 | jump, path, screenshot, lighthouse |
| F. Images – Search | 0 | 1 | jump, path, screenshot, lighthouse |
| F. Images – Search - Search - Filtered | 0 | 1 | jump, path, screenshot, lighthouse |
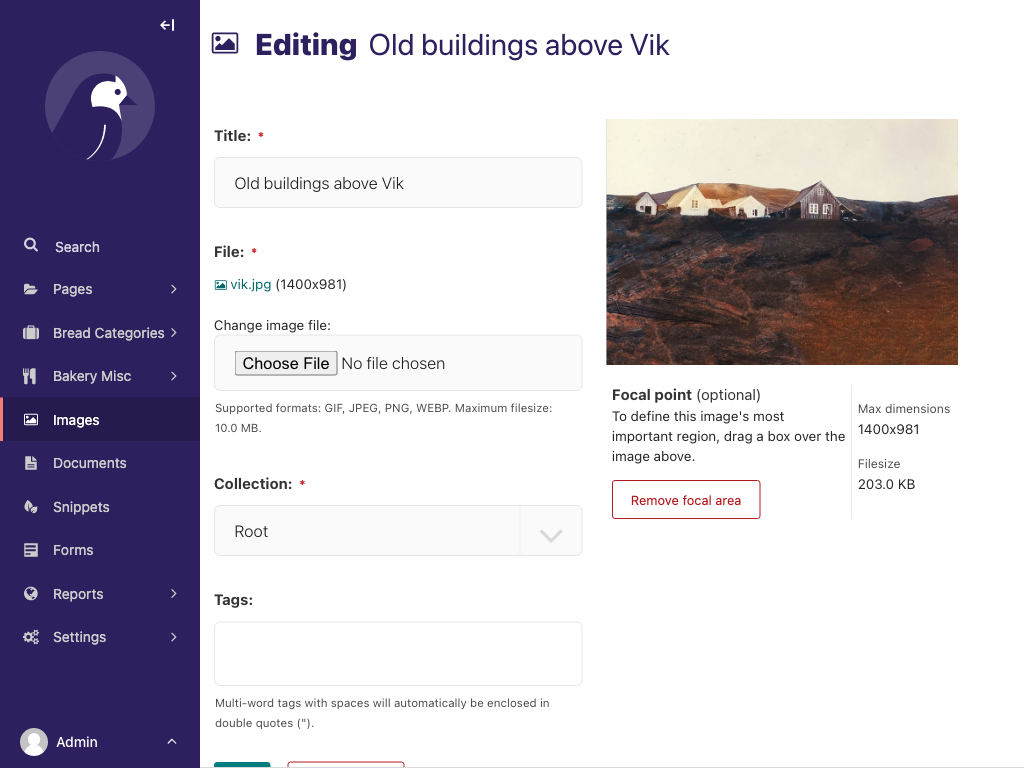
| F. Images – Edit | 1 | 2 | jump, path, screenshot, lighthouse |
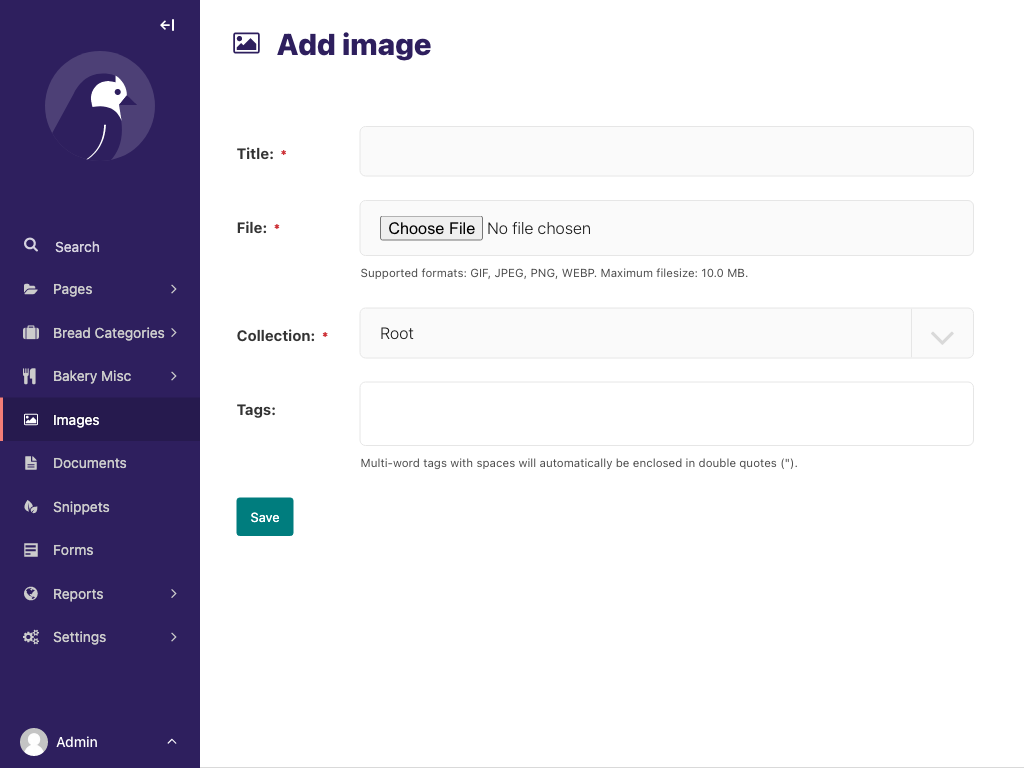
| F. Images – Add an image | 1 | 2 | jump, path, screenshot, lighthouse |
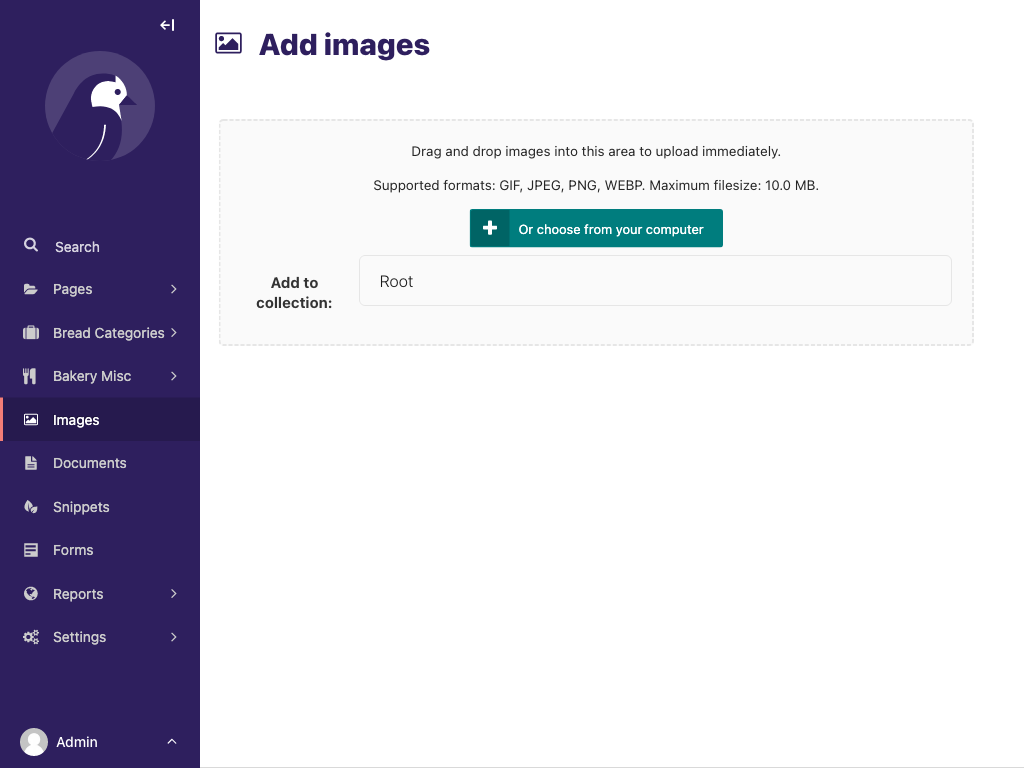
| F. Images – Add multiple images | 1 | 2 | jump, path, screenshot, lighthouse |
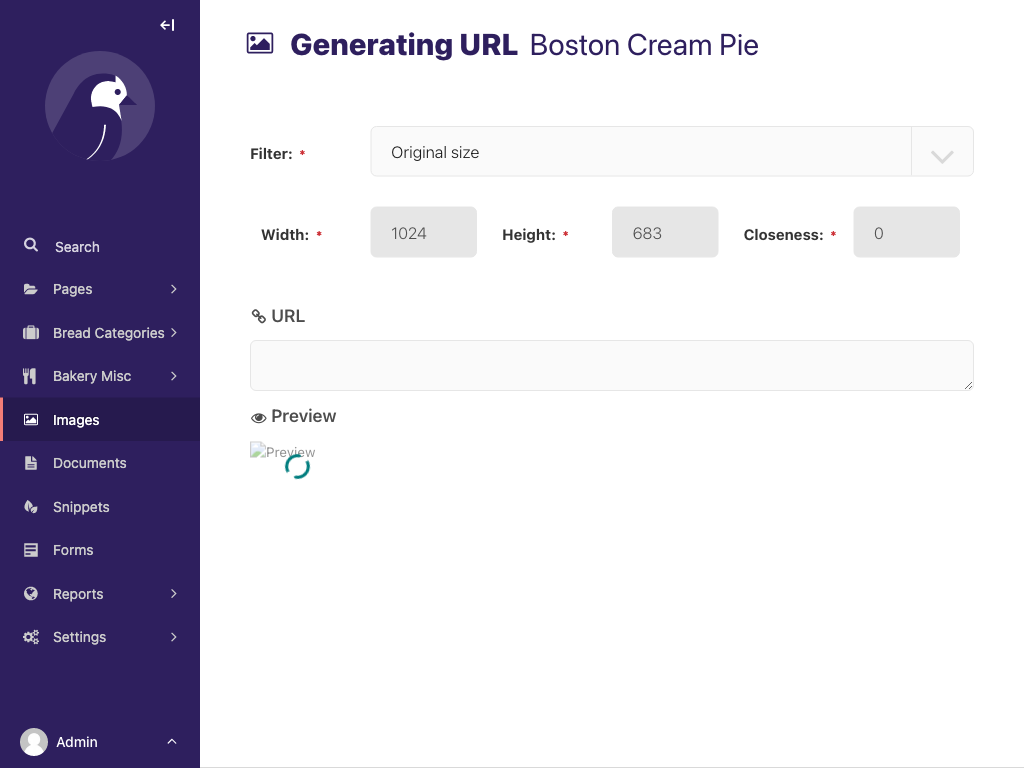
| F. Images – Image URL generator | 1 | 3 | jump, path, screenshot, lighthouse |
| F. Images – Bulk add tags | 1 | 2 | jump, path, screenshot, lighthouse |
| G. Documents – View all | 1 | 1 | jump, path, screenshot, lighthouse |
| G. Documents – Search | 0 | 1 | jump, path, screenshot, lighthouse |
| G. Documents – Search - Search - Filtered | 0 | 1 | jump, path, screenshot, lighthouse |
| G. Documents – Edit | 3 | 2 | jump, path, screenshot, lighthouse |
| G. Documents – Add a document | 1 | 2 | jump, path, screenshot, lighthouse |
| G. Documents – Add multiple documents | 1 | 2 | jump, path, screenshot, lighthouse |
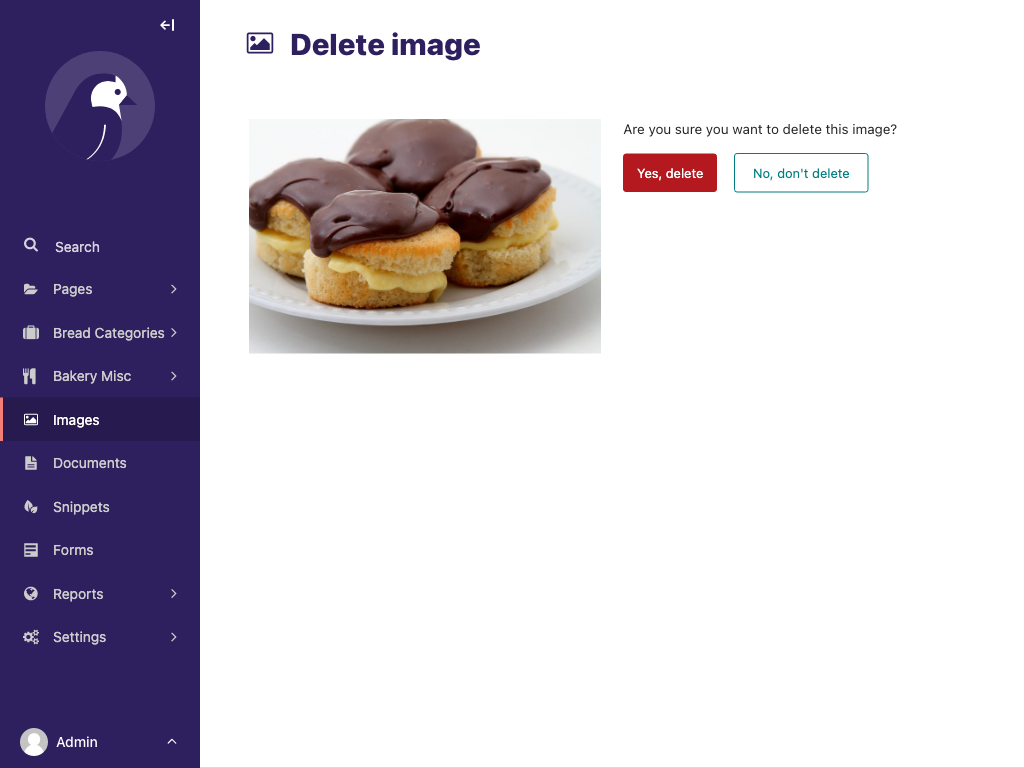
| G. Documents – Delete | 2 | 0 | jump, path, screenshot, lighthouse |
| H. Snippets – View all | 0 | 1 | jump, path, screenshot, lighthouse |
| H. Snippets – Search snippets | 0 | 1 | jump, path, screenshot, lighthouse |
| H. Snippets – Edit | 3 | 1 | jump, path, screenshot, lighthouse |
| H. Snippets – Add | 3 | 1 | jump, path, screenshot, lighthouse |
| I. Forms – View all | 0 | 1 | jump, path, screenshot, lighthouse |
| J. Reports – Locked Pages | 0 | 12 | jump, path, screenshot, lighthouse |
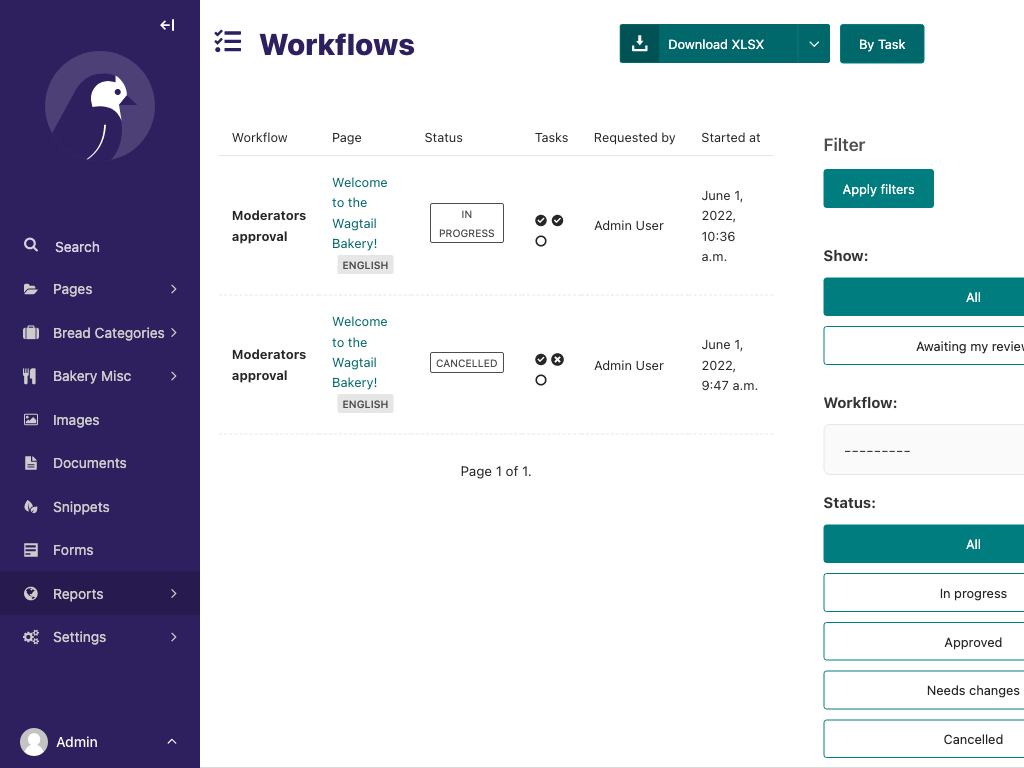
| J. Reports – Workflows | 6 | 14 | jump, path, screenshot, lighthouse |
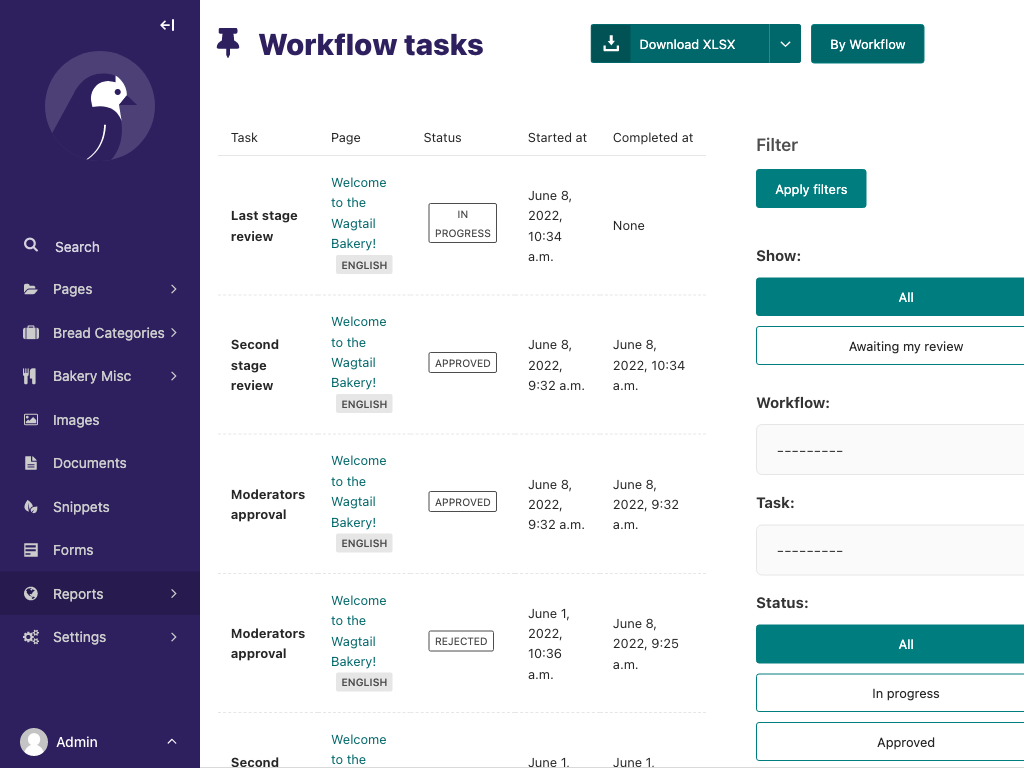
| J. Reports – Workflow tasks | 7 | 24 | jump, path, screenshot, lighthouse |
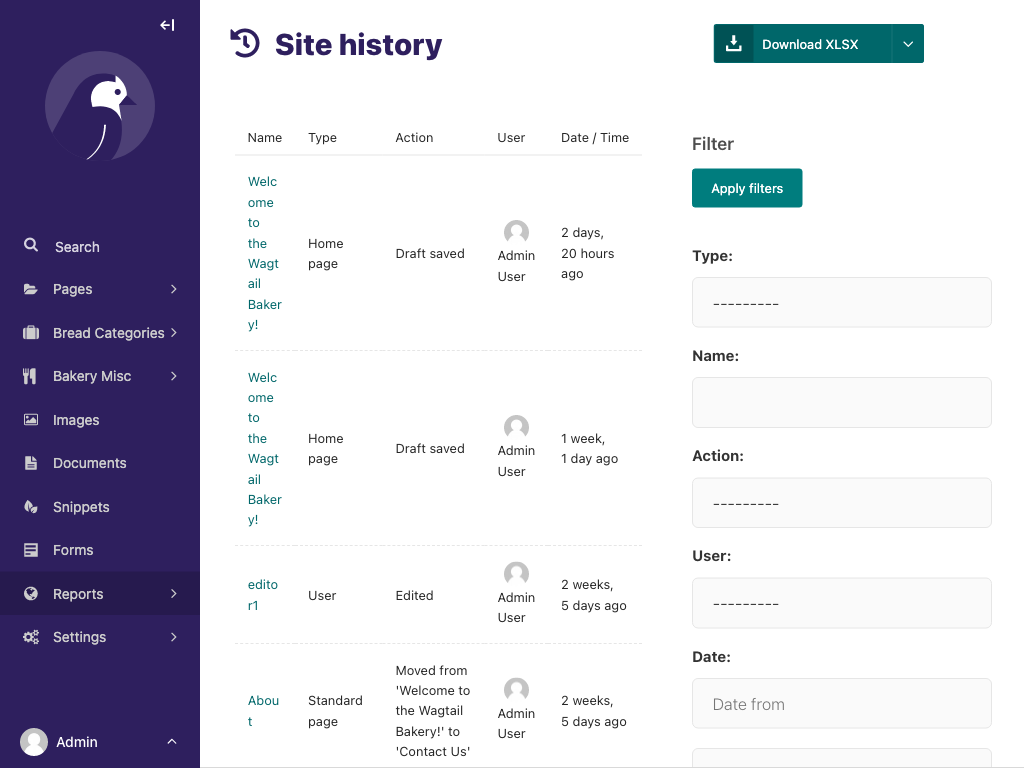
| J. Reports – Site history | 0 | 12 | jump, path, screenshot, lighthouse |
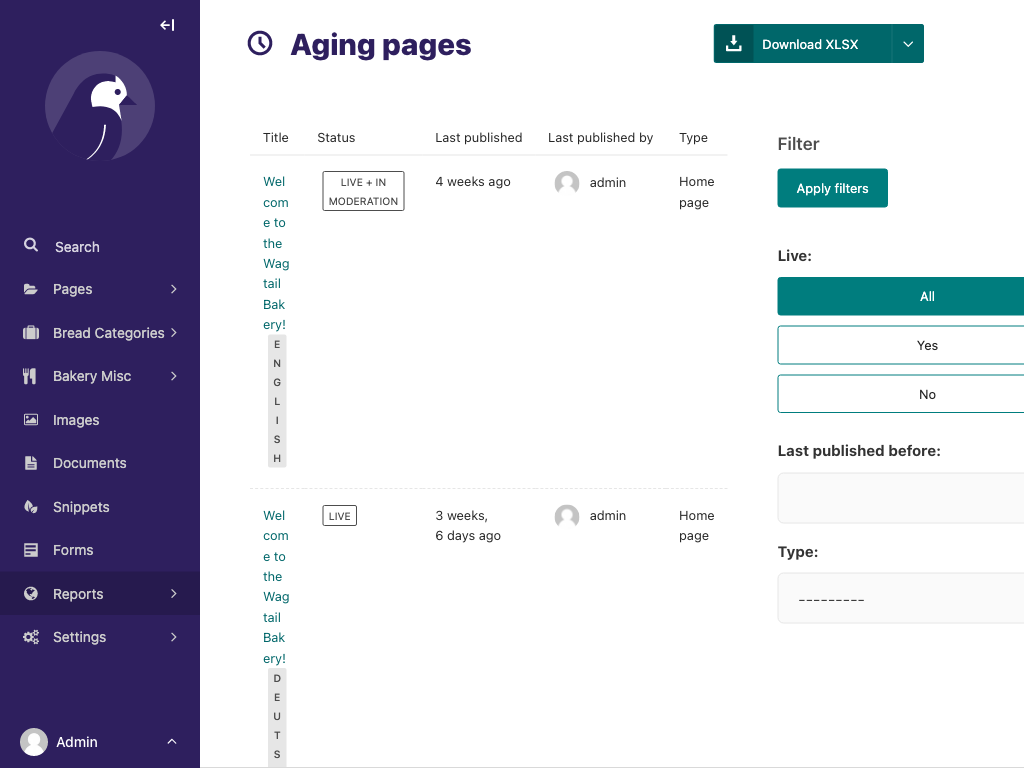
| J. Reports – Aging pages | 4 | 5 | jump, path, screenshot, lighthouse |
| K. Workflows – View all | 5 | 0 | jump, path, screenshot, lighthouse |
| K. Workflows – Add | 5 | 0 | jump, path, screenshot, lighthouse |
| K. Workflows – Edit | 4 | 0 | jump, path, screenshot, lighthouse |
| L. Workflow tasks – View all | 1 | 0 | jump, path, screenshot, lighthouse |
| M. Users – Edit | 1 | 0 | jump, path, screenshot, lighthouse |
| M. Users – Edit - Edit - Edit roles | 1 | 0 | jump, path, screenshot, lighthouse |
| M. Users – Add | 1 | 0 | jump, path, screenshot, lighthouse |
| M. Users – Add - Add - Add roles | 1 | 0 | jump, path, screenshot, lighthouse |
| N. Groups – Add a group | 4 | 0 | jump, path, screenshot, lighthouse |
| N. Groups – Edit | 1 | 0 | jump, path, screenshot, lighthouse |
| N. Groups – Edit - Edit - Add permissions | 1 | 0 | jump, path, screenshot, lighthouse |
| Q. Collections – Edit | 1 | 0 | jump, path, screenshot, lighthouse |
| Q. Collections – Edit - Edit - Set privacy | 1 | 0 | jump, path, screenshot, lighthouse |
| R. Redirects – Search | 43 | 26 | jump, path, screenshot, lighthouse |
| R. Redirects – Import redirects | 42 | 26 | jump, path, screenshot, lighthouse |
| R. Redirects – Add | 42 | 26 | jump, path, screenshot, lighthouse |
| R. Redirects – Export Redirects | 42 | 26 | jump, path, screenshot, lighthouse |
| R. Redirects – Edit | 42 | 26 | jump, path, screenshot, lighthouse |
| R. Redirects – Delete | 42 | 26 | jump, path, screenshot, lighthouse |
| S. Promoted search – View all | 42 | 26 | jump, path, screenshot, lighthouse |
| S. Promoted search – Search | 43 | 26 | jump, path, screenshot, lighthouse |
| S. Promoted search – Edit | 42 | 26 | jump, path, screenshot, lighthouse |
| S. Promoted search – Add results | 42 | 26 | jump, path, screenshot, lighthouse |
| S. Promoted search – Delete | 42 | 26 | jump, path, screenshot, lighthouse |
| T. User account – Account profile | 42 | 26 | jump, path, screenshot, lighthouse |
| T. User account – Account notifications | 42 | 26 | jump, path, screenshot, lighthouse |
| U. Styleguide – Styleguide | 42 | 26 | jump, path, screenshot, lighthouse |
| W. Other – 404 | 43 | 26 | jump, path, screenshot, lighthouse |
| X. Auth – Login | 46 | 26 | jump, path, screenshot, lighthouse |
| X. Auth – Password reset | 45 | 26 | jump, path, screenshot, lighthouse |
| X. Auth – Password reset done | 45 | 26 | jump, path, screenshot, lighthouse |
B. Dashboard #
Dashboard
Path:
/
Lighthouse:
B. Dashboard – Dashboard.html
Scenario
{
"url": "http://localhost:8000/admin/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
".sidebar",
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Dashboard",
"path": "/",
"category": "B. Dashboard",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Summary metrics",
"Upgrade notification",
"Table listing"
],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "W",
"1": "a",
"2": "g",
"3": "t",
"4": "a",
"5": "i",
"6": "l",
"7": " ",
"8": "u",
"9": "p",
"10": "g",
"11": "r",
"12": "a",
"13": "d",
"14": "e",
"label": "Dashboard - Wagtail upgrade",
"path": "/",
"category": "Dashboard",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Summary metrics",
"Upgrade notification",
"Table listing"
],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"selectors": [
".sidebar",
"main"
],
"states": [
"Wagtail upgrade",
"Most recent edits",
"Pages awaiting moderation"
],
"fixturesRequirements": [
"Most recent edits",
"Pages awaiting moderation"
],
"skip": true
},
{
"0": "M",
"1": "o",
"2": "s",
"3": "t",
"4": " ",
"5": "r",
"6": "e",
"7": "c",
"8": "e",
"9": "n",
"10": "t",
"11": " ",
"12": "e",
"13": "d",
"14": "i",
"15": "t",
"16": "s",
"label": "Dashboard - Most recent edits",
"path": "/",
"category": "Dashboard",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Summary metrics",
"Upgrade notification",
"Table listing"
],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"selectors": [
".sidebar",
"main"
],
"states": [
"Wagtail upgrade",
"Most recent edits",
"Pages awaiting moderation"
],
"fixturesRequirements": [
"Most recent edits",
"Pages awaiting moderation"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "e",
"4": "s",
"5": " ",
"6": "a",
"7": "w",
"8": "a",
"9": "i",
"10": "t",
"11": "i",
"12": "n",
"13": "g",
"14": " ",
"15": "m",
"16": "o",
"17": "d",
"18": "e",
"19": "r",
"20": "a",
"21": "t",
"22": "i",
"23": "o",
"24": "n",
"label": "Dashboard - Pages awaiting moderation",
"path": "/",
"category": "Dashboard",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Summary metrics",
"Upgrade notification",
"Table listing"
],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"selectors": [
".sidebar",
"main"
],
"states": [
"Wagtail upgrade",
"Most recent edits",
"Pages awaiting moderation"
],
"fixturesRequirements": [
"Most recent edits",
"Pages awaiting moderation"
],
"skip": true
}
],
"fixturesRequirements": [
"Most recent edits",
"Pages awaiting moderation"
],
"fullLabel": "Dashboard /"
}Axe issues: 16
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(1) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(2) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(3) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(4)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(3)
HTML_CS: 0

C. Navigation #
Unauthorized access (403)
Path:
/users/3/delete/
Lighthouse:
C. Navigation – Unauthorized access (403).html
Scenario
{
"url": "http://localhost:8000/admin/users/3/delete/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Unauthorized access (403)",
"path": "/users/3/delete/",
"category": "C. Navigation",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Messages"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"notes": "“Sorry, you do not have permission to access this area.” message at the top of the dashboard",
"actions": [
"wait for element .error to be visible"
],
"fullLabel": "Unauthorized access (403) /users/3/delete/",
"states": []
}Axe issues: 16
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(1) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(2) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(3) > ul > li:nth-child(3) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(5) > div > table > thead > tr > th:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(6) > div > table > thead > tr > th:nth-child(4)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > section:nth-child(11) > div > table > thead > tr > th:nth-child(3)
HTML_CS: 0
.png)
D. Pages #
Add child page
Path:
/pages/1/add_subpage/
Lighthouse:
D. Pages – Add child page.html
Scenario
{
"url": "http://localhost:8000/admin/pages/1/add_subpage/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add child page",
"path": "/pages/1/add_subpage/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Add child page /pages/1/add_subpage/",
"states": []
}Axe issues: 0
HTML_CS: 0

Page type usage
Path:
/pages/usage/base/standardpage/
Lighthouse:
D. Pages – Page type usage.html
Scenario
{
"url": "http://localhost:8000/admin/pages/usage/base/standardpage/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Page type usage",
"path": "/pages/usage/base/standardpage/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Paginated",
null,
"Dropdown button",
"Status tag",
"Human date"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Page type usage /pages/usage/base/standardpage/",
"states": []
}Axe issues: 2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(2) > td:nth-child(5) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(3) > td:nth-child(5) > span
HTML_CS: 0

Move - Start
Path:
/pages/80/move/60/
Lighthouse:
D. Pages – Move - Start.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/move/60/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Move - Start",
"path": "/pages/80/move/60/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Listing (navigable)",
"Paginated",
"Status tag",
"Relative date"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Move - Start - Paginated",
"path": "/pages/80/move/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Listing (navigable)",
"Paginated",
"Status tag",
"Relative date"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Paginated",
"No move target"
],
"skip": true
},
{
"0": "N",
"1": "o",
"2": " ",
"3": "m",
"4": "o",
"5": "v",
"6": "e",
"7": " ",
"8": "t",
"9": "a",
"10": "r",
"11": "g",
"12": "e",
"13": "t",
"selectors": [
"main"
],
"label": "Move - Start - No move target",
"path": "/pages/80/move/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Listing (navigable)",
"Paginated",
"Status tag",
"Relative date"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Paginated",
"No move target"
],
"skip": true
}
],
"fullLabel": "Move - Start /pages/80/move/60/"
}Axe issues: 20
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_3_title > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(1) > td:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(1) > td:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(1) > td:nth-child(4) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_63_title > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(2) > td:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(2) > td:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(2) > td:nth-child(4) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_61_title > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(3) > td:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(3) > td:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(3) > td:nth-child(4) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_70_title > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(4) > td:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(4) > td:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(4) > td:nth-child(4) > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_69_title > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(5) > td:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(5) > td:nth-child(3)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > table > tbody > tr:nth-child(5) > td:nth-child(4) > a
HTML_CS: 0

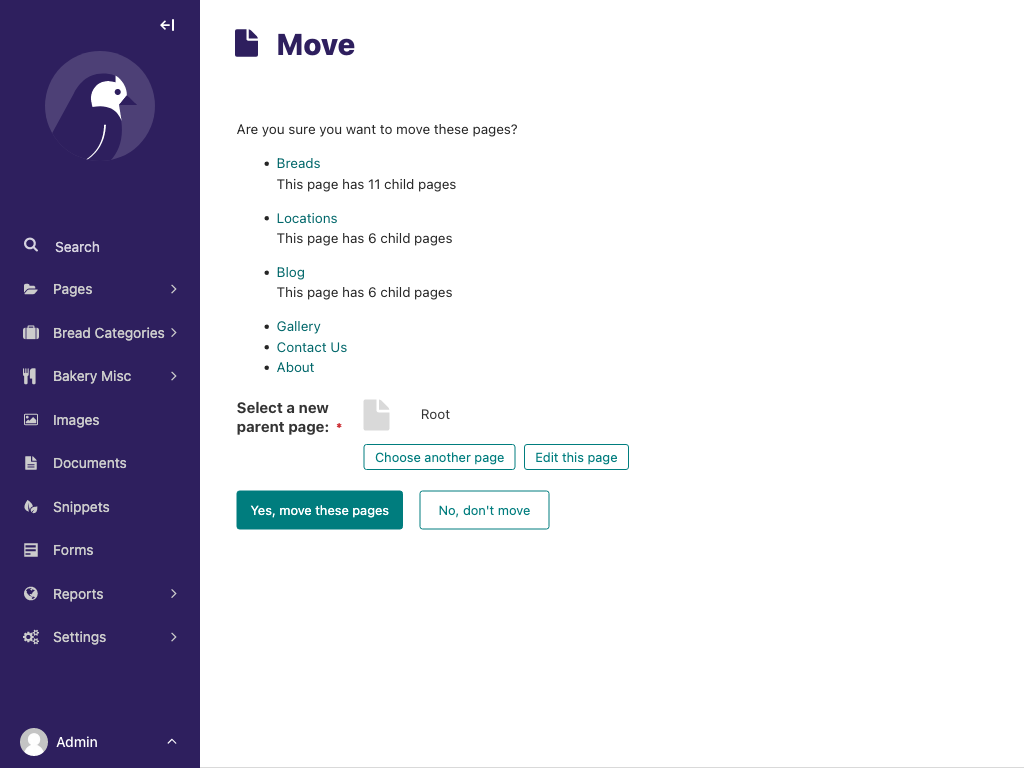
Move - Confirm
Path:
/pages/80/move/76/confirm/
Lighthouse:
D. Pages – Move - Confirm.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/move/76/confirm/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Move - Confirm",
"path": "/pages/80/move/76/confirm/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Move - Confirm - Success",
"path": "/pages/80/move/76/confirm/",
"category": "Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Move - Confirm /pages/80/move/76/confirm/"
}Axe issues: 0
HTML_CS: 0

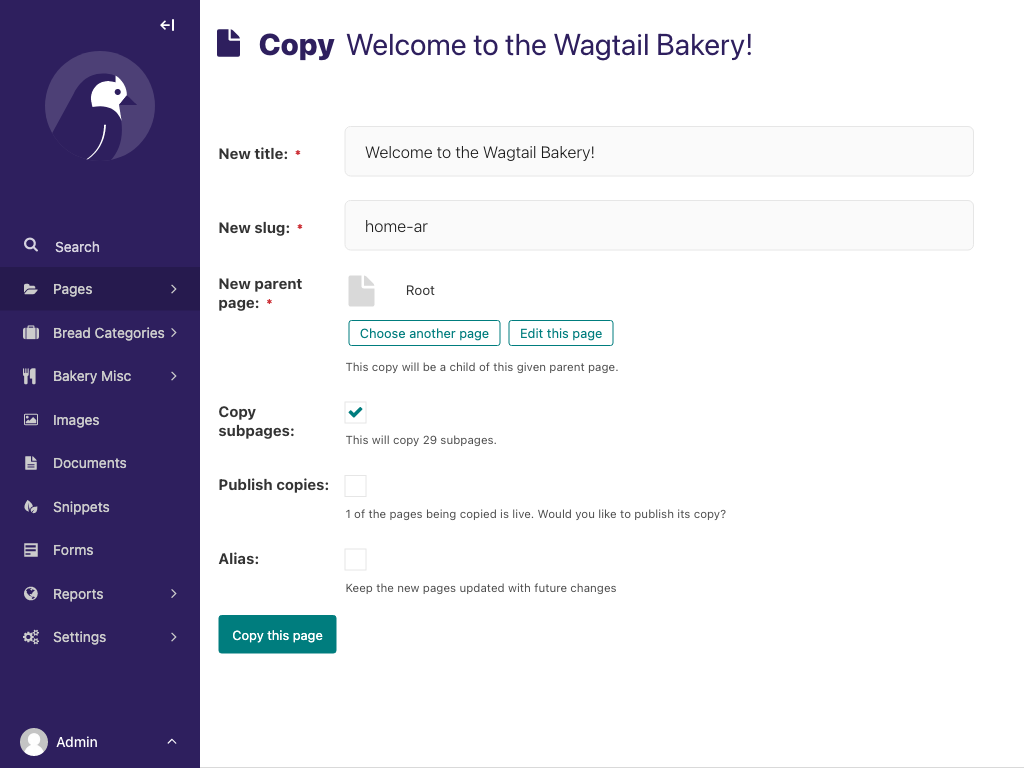
Copy
Path:
/pages/80/copy/
Lighthouse:
D. Pages – Copy.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/copy/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Copy",
"path": "/pages/80/copy/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Forms",
"Page chooser"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"url": "http://localhost:8000/admin/pages/80/copy/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Copy - Validation error",
"path": "/pages/80/copy/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Forms",
"Page chooser"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"actions": [
"click element [value=\"Copy this page\"]",
"wait for element .error-message to be visible"
],
"skip": "TODO troubleshoot CSRF issue."
},
{
"url": "http://localhost:8000/admin/pages/80/copy/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Copy - Success",
"path": "/pages/80/copy/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Forms",
"Page chooser"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"actions": [],
"skip": "TODO troubleshoot CSRF issue."
}
],
"fullLabel": "Copy /pages/80/copy/"
}Axe issues: 0
HTML_CS: 0

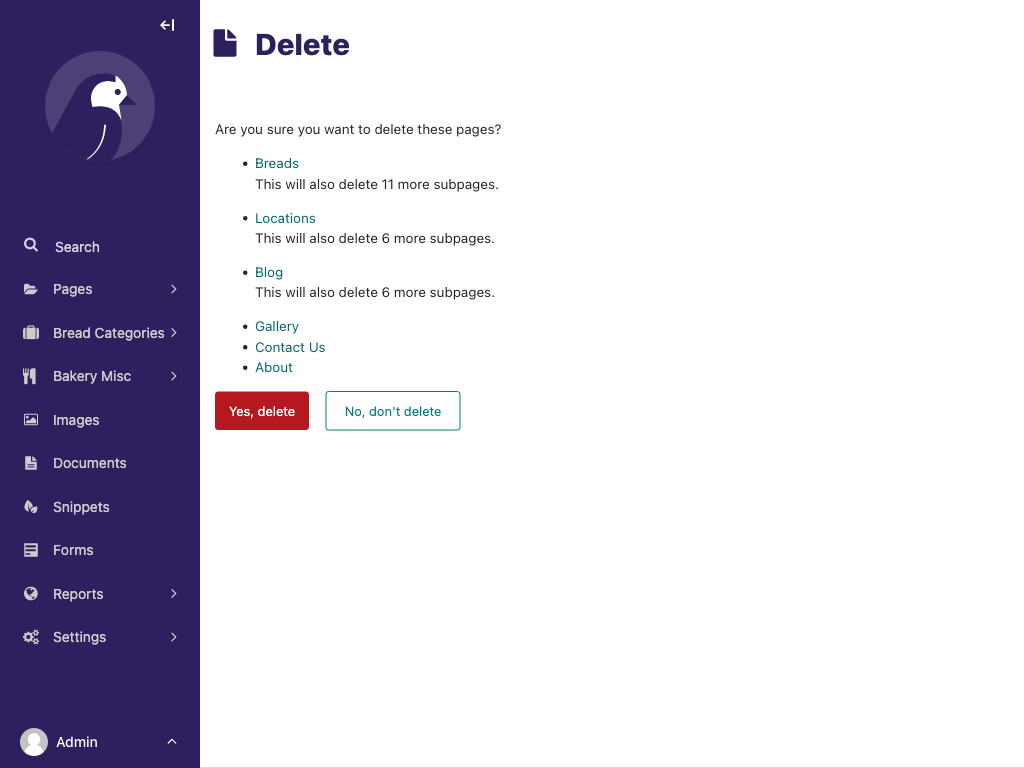
Delete
Path:
/pages/80/delete/
Lighthouse:
D. Pages – Delete.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/delete/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete",
"path": "/pages/80/delete/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Yearly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"url": "http://localhost:8000/admin/pages/80/delete/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete - Success",
"path": "/pages/80/delete/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Yearly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"actions": [
"click element [value=\"Yes, delete it\"]",
"wait for element .success to be visible"
],
"skip": "TODO troubleshoot CSRF issue. And do we really want to delete a page?"
}
],
"fullLabel": "Delete /pages/80/delete/"
}Axe issues: 0
HTML_CS: 0

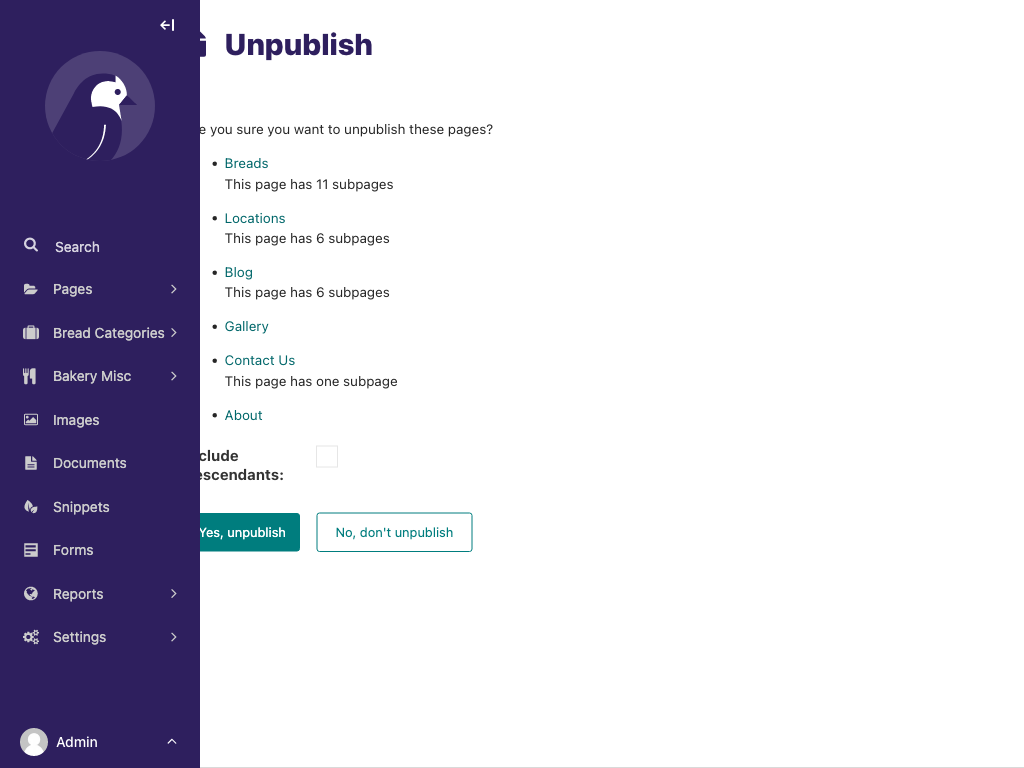
Unpublish
Path:
/pages/80/unpublish/
Lighthouse:
D. Pages – Unpublish.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/unpublish/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Unpublish",
"path": "/pages/80/unpublish/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Checkbox"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"url": "http://localhost:8000/admin/pages/80/unpublish/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Unpublish - Success",
"path": "/pages/80/unpublish/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Checkbox"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fixturesRequirements": [
"Empty blog index page"
],
"actions": [
"click element [value=\"Yes, unpublish it\"]",
"wait for element .success to be visible"
],
"skip": "TODO troubleshoot CSRF issue"
}
],
"fixturesRequirements": [
"Empty blog index page"
],
"fullLabel": "Unpublish /pages/80/unpublish/"
}Axe issues: 0
HTML_CS: 0

View all revisions
Path:
/pages/80/history/
Lighthouse:
D. Pages – View all revisions.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/history/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all revisions",
"path": "/pages/80/history/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"url": "http://localhost:8000/admin/pages/80/history/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all revisions - Sorted",
"path": "/pages/80/history/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "View all revisions - Sorted /pages/80/history/"
},
{
"url": "http://localhost:8000/admin/pages/80/history/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all revisions - Paginated",
"path": "/pages/80/history/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"skip": "Not implemented"
}
],
"fullLabel": "View all revisions /pages/80/history/"
}Axe issues: 1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(2) > a
HTML_CS: 12
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(3)

View all revisions - View all revisions - Sorted
Path:
/pages/80/history/
Lighthouse:
D. Pages – View all revisions - View all revisions - Sorted.html
Scenario
{
"category": "D. Pages",
"path": "/pages/80/history/",
"url": "http://localhost:8000/admin/pages/80/history/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all revisions - View all revisions - Sorted",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "View all revisions - Sorted /pages/80/history/"
}Axe issues: 1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(2) > a
HTML_CS: 12
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(3)

Compare revisions
Path:
/pages/80/revisions/compare/7...68/
Lighthouse:
D. Pages – Compare revisions.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/revisions/compare/7...68/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Compare revisions",
"path": "/pages/80/revisions/compare/7...68/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Content diff"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"fullLabel": "Compare revisions /pages/80/revisions/compare/7...68/",
"states": []
}Axe issues: 0
HTML_CS: 0

Review revision
Path:
/pages/80/revisions/68/revert/
Lighthouse:
D. Pages – Review revision.html
Scenario
{
"url": "http://localhost:8000/admin/pages/80/revisions/68/revert/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Review revision",
"path": "/pages/80/revisions/68/revert/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
{
"url": "http://localhost:8000/admin/pages/80/revisions/68/revert/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Review revision - Success",
"path": "/pages/80/revisions/68/revert/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [],
"notes": "Uses the standard page editing UI, but with a top banner and different footer",
"actions": [
"click element .action-save",
"wait for element .success to be visible"
],
"skip": "TODO troubleshoot CSRF issue"
}
],
"notes": "Uses the standard page editing UI, but with a top banner and different footer",
"fullLabel": "Review revision /pages/80/revisions/68/revert/"
}Axe issues: 10
-
axe aria-input-field-name: ARIA input fields must have an accessible name (https://dequeuniversity.com/rules/axe/4.2/aria-input-field-name?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-input-field-name: ARIA input fields must have an accessible name (https://dequeuniversity.com/rules/axe/4.2/aria-input-field-name?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-valid-attr-value: ARIA attributes must conform to valid values (https://dequeuniversity.com/rules/axe/4.2/aria-valid-attr-value?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-valid-attr-value: ARIA attributes must conform to valid values (https://dequeuniversity.com/rules/axe/4.2/aria-valid-attr-value?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-label-content
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(5) > div:nth-child(1) > label
HTML_CS: 18
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(1) > h3
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(2) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#comment-icon
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(3)

Create
Path:
/pages/add/base/homepage/60/
Lighthouse:
D. Pages – Create.html
Scenario
{
"url": "http://localhost:8000/admin/pages/add/base/homepage/60/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Create",
"path": "/pages/add/base/homepage/60/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Re-implement",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Create - Validation error",
"path": "/pages/add/base/homepage/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Re-implement",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Create - Success",
"path": "/pages/add/base/homepage/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Re-implement",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Create /pages/add/base/homepage/60/"
}Axe issues: 8
-
axe aria-input-field-name: ARIA input fields must have an accessible name (https://dequeuniversity.com/rules/axe/4.2/aria-input-field-name?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-valid-attr-value: ARIA attributes must conform to valid values (https://dequeuniversity.com/rules/axe/4.2/aria-valid-attr-value?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-label-content
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(5) > div:nth-child(1) > label
HTML_CS: 17
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(2) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#comment-icon
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(3)

Edit
Path:
/pages/60/edit/
Lighthouse:
D. Pages – Edit.html
Scenario
{
"url": "http://localhost:8000/admin/pages/60/edit/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit",
"path": "/pages/60/edit/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Validation error",
"path": "/pages/60/edit/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Success",
"path": "/pages/60/edit/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "L",
"1": "o",
"2": "c",
"3": "k",
"4": "e",
"5": "d",
"selectors": [
"main"
],
"label": "Edit - Locked",
"path": "/pages/60/edit/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
}
],
"fullLabel": "Edit /pages/60/edit/"
}Axe issues: 11
-
axe aria-input-field-name: ARIA input fields must have an accessible name (https://dequeuniversity.com/rules/axe/4.2/aria-input-field-name?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-input-field-name: ARIA input fields must have an accessible name (https://dequeuniversity.com/rules/axe/4.2/aria-input-field-name?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-valid-attr-value: ARIA attributes must conform to valid values (https://dequeuniversity.com/rules/axe/4.2/aria-valid-attr-value?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > div > div > div > div > div > div:nth-child(2) > div > div
-
axe aria-valid-attr-value: ARIA attributes must conform to valid values (https://dequeuniversity.com/rules/axe/4.2/aria-valid-attr-value?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > header > div:nth-child(2) > button:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-label-content
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(3) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(4) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-content > ul > li:nth-child(5) > div:nth-child(1) > label
HTML_CS: 26
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div > div > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > div > div:nth-child(3) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(1) > h3
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(7)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(2) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#comment-icon
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(3)

Edit - Promote tab
Path:
/pages/60/edit/#tab-promote
Lighthouse:
D. Pages – Edit - Promote tab.html
Scenario
{
"url": "http://localhost:8000/admin/pages/60/edit/#tab-promote",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit - Promote tab",
"path": "/pages/60/edit/#tab-promote",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Promote tab - Validation error",
"path": "/pages/60/edit/#tab-promote",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Promote tab - Success",
"path": "/pages/60/edit/#tab-promote",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "L",
"1": "o",
"2": "c",
"3": "k",
"4": "e",
"5": "d",
"selectors": [
"main"
],
"label": "Edit - Promote tab - Locked",
"path": "/pages/60/edit/#tab-promote",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
}
],
"fullLabel": "Edit - Promote tab /pages/60/edit/#tab-promote"
}Axe issues: 4
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > header > div:nth-child(2) > button:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-label-promote
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-promote > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-promote > ul > li:nth-child(2) > div:nth-child(1) > label
HTML_CS: 26
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div > div > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > div > div:nth-child(3) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(1) > h3
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(7)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(2) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#comment-icon
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(3)

Edit - Settings tab
Path:
/pages/60/edit/#tab-settings
Lighthouse:
D. Pages – Edit - Settings tab.html
Scenario
{
"url": "http://localhost:8000/admin/pages/60/edit/#tab-settings",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit - Settings tab",
"path": "/pages/60/edit/#tab-settings",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Settings tab - Validation error",
"path": "/pages/60/edit/#tab-settings",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Settings tab - Success",
"path": "/pages/60/edit/#tab-settings",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
},
{
"0": "L",
"1": "o",
"2": "c",
"3": "k",
"4": "e",
"5": "d",
"selectors": [
"main"
],
"label": "Edit - Settings tab - Locked",
"path": "/pages/60/edit/#tab-settings",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v3",
"workNeeded": "",
"nextReleaseTarget": "Reimplement",
"states": [
"Validation error",
"Success",
"Locked"
],
"skip": true
}
],
"fullLabel": "Edit - Settings tab /pages/60/edit/#tab-settings"
}Axe issues: 5
-
axe aria-allowed-attr: Elements must only use allowed ARIA attributes (https://dequeuniversity.com/rules/axe/4.2/aria-allowed-attr?application=axeAPI)#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset > p > span:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > header > div:nth-child(2) > button:nth-child(2) > div
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-label-settings
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-settings > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#tab-settings > ul > li:nth-child(2) > div:nth-child(1) > label
HTML_CS: 26
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div > div > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > div > div:nth-child(3) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(2) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(1) > h3
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#tab-content > ul > li:nth-child(4) > div:nth-child(2) > div > div > fieldset > ul > li > div > div > div > div > div > div:nth-child(2) > div > div > div > div:nth-child(2) > div > div > div > div > div > div > div > div:nth-child(2) > div > div > div > h3:nth-child(7)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(1) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(2) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-content > ul > li:nth-child(5) > div:nth-child(2) > div > fieldset > ul > li:nth-child(3) > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#tab-settings > ul > li:nth-child(2) > div:nth-child(2) > div > div > fieldset
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#comment-icon
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Fieldset.Name: This fieldset element does not have a name available to an accessibility API. Valid names are: legend element, aria-label undefined, aria-labelledby undefined.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H71.NoLegend: Fieldset does not contain a legend element. All fieldsets should contain a legend element that describes a description of the field group.#comments-output > fieldset:nth-child(6)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(51) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(52) > div:nth-child(2) > button:nth-child(3)

Explorer - Bulk move
Path:
/bulk/wagtailcore/page/move/?id=109&id=108&id=107&id=100&id=93&id=81
Lighthouse:
D. Pages – Explorer - Bulk move.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailcore/page/move/?id=109&id=108&id=107&id=100&id=93&id=81",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - Bulk move",
"path": "/bulk/wagtailcore/page/move/?id=109&id=108&id=107&id=100&id=93&id=81",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Page chooser"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Explorer - Bulk move /bulk/wagtailcore/page/move/?id=109&id=108&id=107&id=100&id=93&id=81",
"states": []
}Axe issues: 0
HTML_CS: 0

Explorer - Bulk delete
Path:
/bulk/wagtailcore/page/delete/?id=109&id=108&id=107&id=100&id=93&id=81
Lighthouse:
D. Pages – Explorer - Bulk delete.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailcore/page/delete/?id=109&id=108&id=107&id=100&id=93&id=81",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - Bulk delete",
"path": "/bulk/wagtailcore/page/delete/?id=109&id=108&id=107&id=100&id=93&id=81",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Explorer - Bulk delete /bulk/wagtailcore/page/delete/?id=109&id=108&id=107&id=100&id=93&id=81",
"states": []
}Axe issues: 0
HTML_CS: 0

Explorer - Bulk publish
Path:
/bulk/wagtailcore/page/publish/?id=109&id=108&id=107&id=100&id=93&id=81
Lighthouse:
D. Pages – Explorer - Bulk publish.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailcore/page/publish/?id=109&id=108&id=107&id=100&id=93&id=81",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - Bulk publish",
"path": "/bulk/wagtailcore/page/publish/?id=109&id=108&id=107&id=100&id=93&id=81",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Checkbox"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Explorer - Bulk publish /bulk/wagtailcore/page/publish/?id=109&id=108&id=107&id=100&id=93&id=81",
"states": []
}Axe issues: 0
HTML_CS: 0

Explorer - Bulk unpublish
Path:
/bulk/wagtailcore/page/unpublish/?id=61&id=3&id=76&id=63&id=70&id=69
Lighthouse:
D. Pages – Explorer - Bulk unpublish.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailcore/page/unpublish/?id=61&id=3&id=76&id=63&id=70&id=69",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - Bulk unpublish",
"path": "/bulk/wagtailcore/page/unpublish/?id=61&id=3&id=76&id=63&id=70&id=69",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Monthly",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Explorer - Bulk unpublish /bulk/wagtailcore/page/unpublish/?id=61&id=3&id=76&id=63&id=70&id=69",
"states": []
}Axe issues: 0
HTML_CS: 0

Explorer - View child pages
Path:
/pages/60/
Lighthouse:
D. Pages – Explorer - View child pages.html
Scenario
{
"url": "http://localhost:8000/admin/pages/60/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - View child pages",
"path": "/pages/60/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Pages listing header",
"Table listing",
"Bulk actions",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Explorer - View child pages - Empty",
"path": "/pages/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Pages listing header",
"Table listing",
"Bulk actions",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted",
"Paginated",
{
"selectors": [
"main"
],
"label": "Reorder child pages",
"path": "/pages/60/?ordering=ord",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Reorder success"
]
},
{
"selectors": [
"main"
],
"label": "Root level",
"path": "/pages/",
"components": [
"Help block"
]
}
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Explorer - View child pages - Paginated",
"path": "/pages/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Pages listing header",
"Table listing",
"Bulk actions",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted",
"Paginated",
{
"selectors": [
"main"
],
"label": "Reorder child pages",
"path": "/pages/60/?ordering=ord",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Reorder success"
]
},
{
"selectors": [
"main"
],
"label": "Root level",
"path": "/pages/",
"components": [
"Help block"
]
}
],
"skip": true
},
{
"0": "S",
"1": "o",
"2": "r",
"3": "t",
"4": "e",
"5": "d",
"selectors": [
"main"
],
"label": "Explorer - View child pages - Sorted",
"path": "/pages/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Pages listing header",
"Table listing",
"Bulk actions",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted",
"Paginated",
{
"selectors": [
"main"
],
"label": "Reorder child pages",
"path": "/pages/60/?ordering=ord",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Reorder success"
]
},
{
"selectors": [
"main"
],
"label": "Root level",
"path": "/pages/",
"components": [
"Help block"
]
}
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Explorer - View child pages - Paginated",
"path": "/pages/60/",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Pages listing header",
"Table listing",
"Bulk actions",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted",
"Paginated",
{
"selectors": [
"main"
],
"label": "Reorder child pages",
"path": "/pages/60/?ordering=ord",
"category": "Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Reorder success"
]
},
{
"selectors": [
"main"
],
"label": "Root level",
"path": "/pages/",
"components": [
"Help block"
]
}
],
"skip": true
},
{
"url": "http://localhost:8000/admin/pages/60/?ordering=ord",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - View child pages - Reorder child pages",
"path": "/pages/60/?ordering=ord",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [],
"fullLabel": "Explorer - View child pages - Reorder child pages /pages/60/?ordering=ord"
},
{
"url": "http://localhost:8000/admin/pages/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - View child pages - Root level",
"path": "/pages/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Help block"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Explorer - View child pages - Root level /pages/"
}
],
"fullLabel": "Explorer - View child pages /pages/60/"
}Axe issues: 2
-
axe aria-allowed-attr: Elements must only use allowed ARIA attributes (https://dequeuniversity.com/rules/axe/4.2/aria-allowed-attr?application=axeAPI)#page-reorder-form > table > thead > tr:nth-child(1) > td:nth-child(1) > div > button > span:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-reorder-form > table > thead > tr:nth-child(1) > td:nth-child(1) > ul > li:nth-child(4) > a
HTML_CS: 0

Explorer - View child pages - Explorer - View child pages - Reorder child pages
Path:
/pages/60/?ordering=ord
Lighthouse:
D. Pages – Explorer - View child pages - Explorer - View child pages - Reorder child pages.html
Scenario
{
"category": "D. Pages",
"path": "/pages/60/?ordering=ord",
"url": "http://localhost:8000/admin/pages/60/?ordering=ord",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - View child pages - Explorer - View child pages - Reorder child pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Listing drag and drop"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [],
"fullLabel": "Explorer - View child pages - Reorder child pages /pages/60/?ordering=ord"
}Axe issues: 2
-
axe aria-allowed-attr: Elements must only use allowed ARIA attributes (https://dequeuniversity.com/rules/axe/4.2/aria-allowed-attr?application=axeAPI)#page-reorder-form > table > thead > tr:nth-child(1) > td:nth-child(1) > div > button > span:nth-child(1)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-reorder-form > table > thead > tr:nth-child(1) > td:nth-child(1) > ul > li:nth-child(4) > a
HTML_CS: 0

Explorer - View child pages - Explorer - View child pages - Root level
Path:
/pages/
Lighthouse:
D. Pages – Explorer - View child pages - Explorer - View child pages - Root level.html
Scenario
{
"category": "D. Pages",
"path": "/pages/",
"url": "http://localhost:8000/admin/pages/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Explorer - View child pages - Explorer - View child pages - Root level",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Help block"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Explorer - View child pages - Root level /pages/"
}Axe issues: 1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-reorder-form > table > thead > tr:nth-child(1) > td:nth-child(1) > ul > li:nth-child(1) > a
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#page-reorder-form

Search
Path:
/pages/search/
Lighthouse:
D. Pages – Search.html
Scenario
{
"url": "http://localhost:8000/admin/pages/search/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search",
"path": "/pages/search/",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"url": "http://localhost:8000/admin/pages/search/?q=pain",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Empty",
"path": "/pages/search/?q=pain",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Empty /pages/search/?q=pain"
},
{
"url": "http://localhost:8000/admin/pages/search/?q=b",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Paginated",
"path": "/pages/search/?q=b",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Paginated /pages/search/?q=b"
},
{
"url": "http://localhost:8000/admin/pages/search/?ordering=title&q=bread",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Sorted",
"path": "/pages/search/?ordering=title&q=bread",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Sorted /pages/search/?ordering=title&q=bread"
},
{
"url": "http://localhost:8000/admin/pages/search/?q=bread&content_type=blog.blogpage",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Filtered",
"path": "/pages/search/?q=bread&content_type=blog.blogpage",
"category": "D. Pages",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /pages/search/?q=bread&content_type=blog.blogpage"
}
],
"fullLabel": "Search /pages/search/"
}Axe issues: 0
HTML_CS: 0

Search - Search - Empty
Path:
/pages/search/?q=pain
Lighthouse:
D. Pages – Search - Search - Empty.html
Scenario
{
"category": "D. Pages",
"path": "/pages/search/?q=pain",
"url": "http://localhost:8000/admin/pages/search/?q=pain",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Empty",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Empty /pages/search/?q=pain"
}Axe issues: 0
HTML_CS: 0

Search - Search - Paginated
Path:
/pages/search/?q=b
Lighthouse:
D. Pages – Search - Search - Paginated.html
Scenario
{
"category": "D. Pages",
"path": "/pages/search/?q=b",
"url": "http://localhost:8000/admin/pages/search/?q=b",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Paginated",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Paginated /pages/search/?q=b"
}Axe issues: 0
HTML_CS: 0

Search - Search - Sorted
Path:
/pages/search/?ordering=title&q=bread
Lighthouse:
D. Pages – Search - Search - Sorted.html
Scenario
{
"category": "D. Pages",
"path": "/pages/search/?ordering=title&q=bread",
"url": "http://localhost:8000/admin/pages/search/?ordering=title&q=bread",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Sorted",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Sorted /pages/search/?ordering=title&q=bread"
}Axe issues: 30
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_91_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_121_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_102_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_132_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_111_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_81_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_103_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_133_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_135_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_105_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_104_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_134_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(1) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(2) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(4) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(6) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(8) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(9) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_103_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(10) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_72_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_133_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(12) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_74_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_135_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(14) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_105_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(15) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(16) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(18) > td:nth-child(6) > span
HTML_CS: 0

Search - Search - Filtered
Path:
/pages/search/?q=bread&content_type=blog.blogpage
Lighthouse:
D. Pages – Search - Search - Filtered.html
Scenario
{
"category": "D. Pages",
"path": "/pages/search/?q=bread&content_type=blog.blogpage",
"url": "http://localhost:8000/admin/pages/search/?q=bread&content_type=blog.blogpage",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Filtered",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Header",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /pages/search/?q=bread&content_type=blog.blogpage"
}Axe issues: 19
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_102_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_132_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_105_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_135_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_133_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_103_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_134_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_104_title > div > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(2) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(3) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_74_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_105_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(5) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page_135_title > div > a
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(6) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(7) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(8) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(10) > td:nth-child(6) > span
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#page-results > div > table > tbody > tr:nth-child(11) > td:nth-child(6) > span
HTML_CS: 0

E. ModelAdmin #
View all
Path:
/base/people/
Lighthouse:
E. ModelAdmin – View all.html
Scenario
{
"url": "http://localhost:8000/admin/base/people/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/base/people/",
"category": "E. ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Table filters",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/base/people/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Table filters",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sort by column"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/base/people/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Table filters",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sort by column"
],
"skip": true
},
{
"0": "S",
"1": "o",
"2": "r",
"3": "t",
"4": " ",
"5": "b",
"6": "y",
"7": " ",
"8": "c",
"9": "o",
"10": "l",
"11": "u",
"12": "m",
"13": "n",
"selectors": [
"main"
],
"label": "View all - Sort by column",
"path": "/base/people/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Table filters",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sort by column"
],
"skip": true
}
],
"fullLabel": "View all /base/people/"
}Axe issues: 1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(2) > div > a
HTML_CS: 0

Edit
Path:
/base/people/edit/1/
Lighthouse:
E. ModelAdmin – Edit.html
Scenario
{
"url": "http://localhost:8000/admin/base/people/edit/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit",
"path": "/base/people/edit/1/",
"category": "E. ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Validation error",
"path": "/base/people/edit/1/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Success",
"path": "/base/people/edit/1/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Edit /base/people/edit/1/"
}Axe issues: 3
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(3) > div:nth-child(1) > label
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div:nth-child(1) > div:nth-child(2) > form

History
Path:
/base/people/history/1/
Lighthouse:
E. ModelAdmin – History.html
Scenario
{
"url": "http://localhost:8000/admin/base/people/history/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "History",
"path": "/base/people/history/1/",
"category": "E. ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "History /base/people/history/1/",
"states": []
}Axe issues: 1
-
axe th-has-data-cells: All th elements and elements with role=columnheader/rowheader must have data cells they describe (https://dequeuniversity.com/rules/axe/4.2/th-has-data-cells?application=axeAPI)#main > div > div:nth-child(3) > table
HTML_CS: 0

Add
Path:
/base/people/create/
Lighthouse:
E. ModelAdmin – Add.html
Scenario
{
"url": "http://localhost:8000/admin/base/people/create/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add",
"path": "/base/people/create/",
"category": "E. ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add - Validation error",
"path": "/base/people/create/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add - Success",
"path": "/base/people/create/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Rework",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Add /base/people/create/"
}Axe issues: 3
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(3) > div:nth-child(1) > label
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

Delete
Path:
/base/people/delete/1/
Lighthouse:
E. ModelAdmin – Delete.html
Scenario
{
"url": "http://localhost:8000/admin/base/people/delete/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete",
"path": "/base/people/delete/1/",
"category": "E. ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Delete - Success",
"path": "/base/people/delete/1/",
"category": "ModelAdmin",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Delete /base/people/delete/1/"
}Axe issues: 0
HTML_CS: 0

F. Images #
View all
Path:
/images/
Lighthouse:
F. Images – View all.html
Scenario
{
"url": "http://localhost:8000/admin/images/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [
".show-transparency"
],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/images/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/images/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Search field"
],
"hideSelectors": [
".show-transparency"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/images/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Search field"
],
"hideSelectors": [
".show-transparency"
],
"skip": true
},
{
"0": "S",
"1": "e",
"2": "a",
"3": "r",
"4": "c",
"5": "h",
"6": " ",
"7": "f",
"8": "i",
"9": "e",
"10": "l",
"11": "d",
"selectors": [
"main"
],
"label": "View all - Search field",
"path": "/images/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Search field"
],
"hideSelectors": [
".show-transparency"
],
"skip": true
}
],
"fullLabel": "View all /images/"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Search
Path:
/images/?q=bread
Lighthouse:
F. Images – Search.html
Scenario
{
"url": "http://localhost:8000/admin/images/?q=bread",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search",
"path": "/images/?q=bread",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Top row (images)"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Search - Empty",
"path": "/images/?q=bread",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Top row (images)"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
{
"selectors": [
"main"
],
"label": "Filtered",
"path": "/images/?collection_id=2"
}
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Search - Paginated",
"path": "/images/?q=bread",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Top row (images)"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
{
"selectors": [
"main"
],
"label": "Filtered",
"path": "/images/?collection_id=2"
}
],
"skip": true
},
{
"url": "http://localhost:8000/admin/images/?collection_id=2",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Filtered",
"path": "/images/?collection_id=2",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Top row (images)"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /images/?collection_id=2"
}
],
"fullLabel": "Search /images/?q=bread"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Search - Search - Filtered
Path:
/images/?collection_id=2
Lighthouse:
F. Images – Search - Search - Filtered.html
Scenario
{
"category": "F. Images",
"path": "/images/?collection_id=2",
"url": "http://localhost:8000/admin/images/?collection_id=2",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Filtered",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Top row (images)"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /images/?collection_id=2"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Edit
Path:
/images/47/
Lighthouse:
F. Images – Edit.html
Scenario
{
"url": "http://localhost:8000/admin/images/47/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit",
"path": "/images/47/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms",
"Image crop",
"Focal point picker"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "F",
"1": "i",
"2": "l",
"3": "e",
"4": " ",
"5": "n",
"6": "o",
"7": "t",
"8": " ",
"9": "f",
"10": "o",
"11": "u",
"12": "n",
"13": "d",
"14": " ",
"15": "e",
"16": "r",
"17": "r",
"18": "o",
"19": "r",
"20": " ",
"21": "o",
"22": "n",
"23": " ",
"24": "l",
"25": "o",
"26": "a",
"27": "d",
"selectors": [
"main"
],
"label": "Edit - File not found error on load",
"path": "/images/47/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms",
"Image crop",
"Focal point picker"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Validation error",
"path": "/images/47/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms",
"Image crop",
"Focal point picker"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "F",
"1": "o",
"2": "c",
"3": "a",
"4": "l",
"5": " ",
"6": "p",
"7": "o",
"8": "i",
"9": "n",
"10": "t",
"11": " ",
"12": "s",
"13": "e",
"14": "t",
"selectors": [
"main"
],
"label": "Edit - Focal point set",
"path": "/images/47/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms",
"Image crop",
"Focal point picker"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Success",
"path": "/images/47/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms",
"Image crop",
"Focal point picker"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
}
],
"fullLabel": "Edit /images/47/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#main > div > form > div:nth-child(3) > div:nth-child(1) > ul > li:nth-child(4) > div > div > div > ul > li > input
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#main > div > form > div:nth-child(3) > div:nth-child(1) > ul > li:nth-child(4) > div > div > div > ul > li > input
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#main > div > form > div:nth-child(3) > div:nth-child(1) > ul > li:nth-child(4) > div > div > div > ul > li > input

Add an image
Path:
/images/add/
Lighthouse:
F. Images – Add an image.html
Scenario
{
"url": "http://localhost:8000/admin/images/add/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add an image",
"path": "/images/add/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "F",
"1": "i",
"2": "l",
"3": "e",
"4": " ",
"5": "n",
"6": "o",
"7": "t",
"8": " ",
"9": "f",
"10": "o",
"11": "u",
"12": "n",
"13": "d",
"14": " ",
"15": "e",
"16": "r",
"17": "r",
"18": "o",
"19": "r",
"20": " ",
"21": "o",
"22": "n",
"23": " ",
"24": "l",
"25": "o",
"26": "a",
"27": "d",
"selectors": [
"main"
],
"label": "Add an image - File not found error on load",
"path": "/images/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add an image - Validation error",
"path": "/images/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "F",
"1": "o",
"2": "c",
"3": "a",
"4": "l",
"5": " ",
"6": "p",
"7": "o",
"8": "i",
"9": "n",
"10": "t",
"11": " ",
"12": "s",
"13": "e",
"14": "t",
"selectors": [
"main"
],
"label": "Add an image - Focal point set",
"path": "/images/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add an image - Success",
"path": "/images/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
}
],
"fullLabel": "Add an image /images/add/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input

Add multiple images
Path:
/images/multiple/add/
Lighthouse:
F. Images – Add multiple images.html
Scenario
{
"url": "http://localhost:8000/admin/images/multiple/add/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add multiple images",
"path": "/images/multiple/add/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "F",
"1": "i",
"2": "l",
"3": "e",
"4": " ",
"5": "n",
"6": "o",
"7": "t",
"8": " ",
"9": "f",
"10": "o",
"11": "u",
"12": "n",
"13": "d",
"14": " ",
"15": "e",
"16": "r",
"17": "r",
"18": "o",
"19": "r",
"20": " ",
"21": "o",
"22": "n",
"23": " ",
"24": "l",
"25": "o",
"26": "a",
"27": "d",
"selectors": [
"main"
],
"label": "Add multiple images - File not found error on load",
"path": "/images/multiple/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add multiple images - Validation error",
"path": "/images/multiple/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "F",
"1": "o",
"2": "c",
"3": "a",
"4": "l",
"5": " ",
"6": "p",
"7": "o",
"8": "i",
"9": "n",
"10": "t",
"11": " ",
"12": "s",
"13": "e",
"14": "t",
"selectors": [
"main"
],
"label": "Add multiple images - Focal point set",
"path": "/images/multiple/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add multiple images - Success",
"path": "/images/multiple/add/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Focal point set",
"Success"
],
"skip": true
}
],
"fullLabel": "Add multiple images /images/multiple/add/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#fileupload
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputFile.Name: This fileinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#fileupload
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#fileupload

Delete
Path:
/images/43/delete/
Lighthouse:
F. Images – Delete.html
Scenario
{
"url": "http://localhost:8000/admin/images/43/delete/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete",
"path": "/images/43/delete/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Delete - Success",
"path": "/images/43/delete/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Delete /images/43/delete/"
}Axe issues: 0
HTML_CS: 0

Image URL generator
Path:
/images/43/generate_url/
Lighthouse:
F. Images – Image URL generator.html
Scenario
{
"url": "http://localhost:8000/admin/images/43/generate_url/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Image URL generator",
"path": "/images/43/generate_url/",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
{
"0": "F",
"1": "o",
"2": "c",
"3": "a",
"4": "l",
"5": " ",
"6": "p",
"7": "o",
"8": "i",
"9": "n",
"10": "t",
"11": " ",
"12": "s",
"13": "e",
"14": "t",
"selectors": [
"main"
],
"label": "Image URL generator - Focal point set",
"path": "/images/43/generate_url/",
"category": "Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Focal point set"
],
"skip": true
}
],
"fullLabel": "Image URL generator /images/43/generate_url/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#result-url
HTML_CS: 3
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Textarea.Name: This textarea element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#result-url
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#result-url

Bulk add tags
Path:
/bulk/wagtailimages/image/add_tags/?p=3&id=52&id=53
Lighthouse:
F. Images – Bulk add tags.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailimages/image/add_tags/?p=3&id=52&id=53",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Bulk add tags",
"path": "/bulk/wagtailimages/image/add_tags/?p=3&id=52&id=53",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Bulk add tags /bulk/wagtailimages/image/add_tags/?p=3&id=52&id=53",
"states": []
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#main > div > div:nth-child(3) > form > ul > li > div > div > div > ul > li > input
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#main > div > div:nth-child(3) > form > ul > li > div > div > div > ul > li > input
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#main > div > div:nth-child(3) > form > ul > li > div > div > div > ul > li > input

Bulk add to collection
Path:
/bulk/wagtailimages/image/add_to_collection/?p=3&id=53
Lighthouse:
F. Images – Bulk add to collection.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailimages/image/add_to_collection/?p=3&id=53",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Bulk add to collection",
"path": "/bulk/wagtailimages/image/add_to_collection/?p=3&id=53",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Bulk add to collection /bulk/wagtailimages/image/add_to_collection/?p=3&id=53",
"states": []
}Axe issues: 0
HTML_CS: 0

Bulk delete
Path:
/bulk/wagtailimages/image/delete/?p=3&id=52
Lighthouse:
F. Images – Bulk delete.html
Scenario
{
"url": "http://localhost:8000/admin/bulk/wagtailimages/image/delete/?p=3&id=52",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Bulk delete",
"path": "/bulk/wagtailimages/image/delete/?p=3&id=52",
"category": "F. Images",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"fullLabel": "Bulk delete /bulk/wagtailimages/image/delete/?p=3&id=52",
"states": []
}Axe issues: 0
HTML_CS: 0

G. Documents #
View all
Path:
/documents/
Lighthouse:
G. Documents – View all.html
Scenario
{
"url": "http://localhost:8000/admin/documents/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/documents/",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Search field",
"Paginated",
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/documents/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Search field",
"Paginated",
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/documents/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Search field",
"Paginated",
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted"
],
"skip": true
},
{
"0": "S",
"1": "o",
"2": "r",
"3": "t",
"4": "e",
"5": "d",
"selectors": [
"main"
],
"label": "View all - Sorted",
"path": "/documents/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Search field",
"Paginated",
"Table listing",
"Listing filters"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Sorted"
],
"skip": true
}
],
"fullLabel": "View all /documents/"
}Axe issues: 1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#document_222_title > div > a
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Search
Path:
/documents/?q=zoo
Lighthouse:
G. Documents – Search.html
Scenario
{
"url": "http://localhost:8000/admin/documents/?q=zoo",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search",
"path": "/documents/?q=zoo",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Search - Empty",
"path": "/documents/?q=zoo",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
{
"selectors": [
"main"
],
"label": "Filtered",
"path": "/documents/?collection_id=2"
}
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Search - Paginated",
"path": "/documents/?q=zoo",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
{
"selectors": [
"main"
],
"label": "Filtered",
"path": "/documents/?collection_id=2"
}
],
"skip": true
},
{
"url": "http://localhost:8000/admin/documents/?collection_id=2",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Filtered",
"path": "/documents/?collection_id=2",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /documents/?collection_id=2"
}
],
"fullLabel": "Search /documents/?q=zoo"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Search - Search - Filtered
Path:
/documents/?collection_id=2
Lighthouse:
G. Documents – Search - Search - Filtered.html
Scenario
{
"category": "G. Documents",
"path": "/documents/?collection_id=2",
"url": "http://localhost:8000/admin/documents/?collection_id=2",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search - Search - Filtered",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [],
"fullLabel": "Search - Filtered /documents/?collection_id=2"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > div:nth-child(3) > form

Edit
Path:
/documents/edit/1/
Lighthouse:
G. Documents – Edit.html
Scenario
{
"url": "http://localhost:8000/admin/documents/edit/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit",
"path": "/documents/edit/1/",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "F",
"1": "i",
"2": "l",
"3": "e",
"4": " ",
"5": "n",
"6": "o",
"7": "t",
"8": " ",
"9": "f",
"10": "o",
"11": "u",
"12": "n",
"13": "d",
"14": " ",
"15": "e",
"16": "r",
"17": "r",
"18": "o",
"19": "r",
"20": " ",
"21": "o",
"22": "n",
"23": " ",
"24": "l",
"25": "o",
"26": "a",
"27": "d",
"selectors": [
"main"
],
"label": "Edit - File not found error on load",
"path": "/documents/edit/1/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Success"
],
"skip": true
},
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Validation error",
"path": "/documents/edit/1/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Success",
"path": "/documents/edit/1/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"File not found error on load",
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Edit /documents/edit/1/"
}Axe issues: 3
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(1) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(1) > div > h1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(1) > div > h1 > span
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#main > div > div:nth-child(3) > div:nth-child(1) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#main > div > div:nth-child(3) > div:nth-child(1) > form > ul > li:nth-child(4) > div > div > div > ul > li > input

Add a document
Path:
/documents/add/
Lighthouse:
G. Documents – Add a document.html
Scenario
{
"url": "http://localhost:8000/admin/documents/add/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add a document",
"path": "/documents/add/",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add a document - Validation error",
"path": "/documents/add/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add a document - Success",
"path": "/documents/add/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Add a document /documents/add/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#main > div > div:nth-child(3) > form > ul > li:nth-child(4) > div > div > div > ul > li > input

Add multiple documents
Path:
/documents/multiple/add/
Lighthouse:
G. Documents – Add multiple documents.html
Scenario
{
"url": "http://localhost:8000/admin/documents/multiple/add/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add multiple documents",
"path": "/documents/multiple/add/",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "L",
"1": "o",
"2": "a",
"3": "d",
"4": "i",
"5": "n",
"6": "g",
"selectors": [
"main"
],
"label": "Add multiple documents - Loading",
"path": "/documents/multiple/add/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Loading",
"Validation error",
"Success"
],
"skip": true
},
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add multiple documents - Validation error",
"path": "/documents/multiple/add/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Loading",
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add multiple documents - Success",
"path": "/documents/multiple/add/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [
"File drop area"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Loading",
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Add multiple documents /documents/multiple/add/"
}Axe issues: 1
-
axe label: Form elements must have labels (https://dequeuniversity.com/rules/axe/4.2/label?application=axeAPI)#fileupload
HTML_CS: 2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputFile.Name: This fileinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#fileupload
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#fileupload

Delete
Path:
/documents/delete/1/
Lighthouse:
G. Documents – Delete.html
Scenario
{
"url": "http://localhost:8000/admin/documents/delete/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete",
"path": "/documents/delete/1/",
"category": "G. Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Delete - Success",
"path": "/documents/delete/1/",
"category": "Documents",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "N/A",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Delete /documents/delete/1/"
}Axe issues: 2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(1) > div > h1
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > header > div > div:nth-child(1) > div > h1 > span
HTML_CS: 0

H. Snippets #
View all types
Path:
/snippets/
Lighthouse:
H. Snippets – View all types.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all types",
"path": "/snippets/",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all types - Empty",
"path": "/snippets/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty"
],
"skip": true
}
],
"fullLabel": "View all types /snippets/"
}Axe issues: 0
HTML_CS: 0

View all
Path:
/snippets/base/people/
Lighthouse:
H. Snippets – View all.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/base/people/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/snippets/base/people/",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/snippets/base/people/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Delete selected"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/snippets/base/people/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Delete selected"
],
"skip": true
},
{
"0": "D",
"1": "e",
"2": "l",
"3": "e",
"4": "t",
"5": "e",
"6": " ",
"7": "s",
"8": "e",
"9": "l",
"10": "e",
"11": "c",
"12": "t",
"13": "e",
"14": "d",
"selectors": [
"main"
],
"label": "View all - Delete selected",
"path": "/snippets/base/people/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Search field"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Delete selected"
],
"skip": true
}
],
"fullLabel": "View all /snippets/base/people/"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

Search snippets
Path:
/snippets/base/people/?q=test
Lighthouse:
H. Snippets – Search snippets.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/base/people/?q=test",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Search snippets",
"path": "/snippets/base/people/?q=test",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Search snippets - Empty",
"path": "/snippets/base/people/?q=test",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Search snippets - Paginated",
"path": "/snippets/base/people/?q=test",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated"
],
"skip": true
}
],
"fullLabel": "Search snippets /snippets/base/people/?q=test"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

Edit
Path:
/snippets/base/people/1/
Lighthouse:
H. Snippets – Edit.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/base/people/1/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Edit",
"path": "/snippets/base/people/1/",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Edit - Validation error",
"path": "/snippets/base/people/1/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Edit - Success",
"path": "/snippets/base/people/1/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Edit /snippets/base/people/1/"
}Axe issues: 3
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div > form > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div > form > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div > form > ul > li:nth-child(3) > div:nth-child(1) > label
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

Add
Path:
/snippets/base/people/add/
Lighthouse:
H. Snippets – Add.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/base/people/add/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Add",
"path": "/snippets/base/people/add/",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "V",
"1": "a",
"2": "l",
"3": "i",
"4": "d",
"5": "a",
"6": "t",
"7": "i",
"8": "o",
"9": "n",
"10": " ",
"11": "e",
"12": "r",
"13": "r",
"14": "o",
"15": "r",
"selectors": [
"main"
],
"label": "Add - Validation error",
"path": "/snippets/base/people/add/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
},
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Add - Success",
"path": "/snippets/base/people/add/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Forms"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Validation error",
"Success"
],
"skip": true
}
],
"fullLabel": "Add /snippets/base/people/add/"
}Axe issues: 3
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(1) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(2) > div:nth-child(1) > label
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > form > ul > li:nth-child(3) > div:nth-child(1) > label
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

Delete
Path:
/snippets/base/people/1/delete/
Lighthouse:
H. Snippets – Delete.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/base/people/1/delete/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Delete",
"path": "/snippets/base/people/1/delete/",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Delete - Success",
"path": "/snippets/base/people/1/delete/",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Delete /snippets/base/people/1/delete/"
}Axe issues: 0
HTML_CS: 0

Bulk delete
Path:
/snippets/breads/breadingredient/multiple/delete/?id=1&id=2&id=3&id=4&id=5
Lighthouse:
H. Snippets – Bulk delete.html
Scenario
{
"url": "http://localhost:8000/admin/snippets/breads/breadingredient/multiple/delete/?id=1&id=2&id=3&id=4&id=5",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Bulk delete",
"path": "/snippets/breads/breadingredient/multiple/delete/?id=1&id=2&id=3&id=4&id=5",
"category": "H. Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "S",
"1": "u",
"2": "c",
"3": "c",
"4": "e",
"5": "s",
"6": "s",
"selectors": [
"main"
],
"label": "Bulk delete - Success",
"path": "/snippets/breads/breadingredient/multiple/delete/?id=1&id=2&id=3&id=4&id=5",
"category": "Snippets",
"audience": "Editor",
"frequency": "Daily",
"components": [],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Success"
],
"skip": true
}
],
"fullLabel": "Bulk delete /snippets/breads/breadingredient/multiple/delete/?id=1&id=2&id=3&id=4&id=5"
}Axe issues: 0
HTML_CS: 0

I. Forms #
View all
Path:
/forms/
Lighthouse:
I. Forms – View all.html
Scenario
{
"url": "http://localhost:8000/admin/forms/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/forms/",
"category": "I. Forms",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Dropdown (legacy)",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/forms/",
"category": "Forms",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Dropdown (legacy)",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/forms/",
"category": "Forms",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Dropdown (legacy)",
"Table listing"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated"
],
"skip": true
}
],
"fullLabel": "View all /forms/"
}Axe issues: 0
HTML_CS: 1
-
htmlcs WCAG2AAA.Principle3.Guideline3_2.3_2_2.H32.2: This form does not contain a submit button, which creates issues for those who cannot submit the form using the keyboard. Submit buttons are INPUT elements with type attribute "submit" or "image", or BUTTON elements with type "submit" or omitted/invalid.#main > div > header > div > div:nth-child(2) > form

J. Reports #
Locked Pages
Path:
/reports/locked/
Lighthouse:
J. Reports – Locked Pages.html
Scenario
{
"url": "http://localhost:8000/admin/reports/locked/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Locked Pages",
"path": "/reports/locked/",
"category": "J. Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Locked Pages - Empty",
"path": "/reports/locked/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Locked Pages - Paginated",
"path": "/reports/locked/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "F",
"1": "i",
"2": "l",
"3": "t",
"4": "e",
"5": "r",
"6": "e",
"7": "d",
"selectors": [
"main"
],
"label": "Locked Pages - Filtered",
"path": "/reports/locked/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
}
],
"fullLabel": "Locked Pages /reports/locked/"
}Axe issues: 0
HTML_CS: 12
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_locked_at_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_locked_at_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(3)

Workflows
Path:
/reports/workflow/
Lighthouse:
J. Reports – Workflows.html
Scenario
{
"url": "http://localhost:8000/admin/reports/workflow/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Workflows",
"path": "/reports/workflow/",
"category": "J. Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Workflows - Empty",
"path": "/reports/workflow/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Workflows - Paginated",
"path": "/reports/workflow/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "F",
"1": "i",
"2": "l",
"3": "t",
"4": "e",
"5": "r",
"6": "e",
"7": "d",
"selectors": [
"main"
],
"label": "Workflows - Filtered",
"path": "/reports/workflow/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
}
],
"fullLabel": "Workflows /reports/workflow/"
}Axe issues: 6
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(4)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(6)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(8)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(10)
HTML_CS: 14
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#main > div > div:nth-child(3) > div:nth-child(1) > table > tbody > tr:nth-child(1) > td:nth-child(4) > h2
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.H42.2: Heading tag found with no content. Text that is not intended as a heading should not be marked up with heading tags.#main > div > div:nth-child(3) > div:nth-child(1) > table > tbody > tr:nth-child(2) > td:nth-child(4) > h2
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_created_at_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_created_at_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(2) > button:nth-child(3)

Workflow tasks
Path:
/reports/workflow_tasks/
Lighthouse:
J. Reports – Workflow tasks.html
Scenario
{
"url": "http://localhost:8000/admin/reports/workflow_tasks/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Workflow tasks",
"path": "/reports/workflow_tasks/",
"category": "J. Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Workflow tasks - Empty",
"path": "/reports/workflow_tasks/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Workflow tasks - Paginated",
"path": "/reports/workflow_tasks/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "F",
"1": "i",
"2": "l",
"3": "t",
"4": "e",
"5": "r",
"6": "e",
"7": "d",
"selectors": [
"main"
],
"label": "Workflow tasks - Filtered",
"path": "/reports/workflow_tasks/",
"category": "Reports",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
}
],
"fullLabel": "Workflow tasks /reports/workflow_tasks/"
}Axe issues: 7
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(4)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(6)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(8)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(10)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(12)
HTML_CS: 24
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_started_at_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_started_at_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_finished_at_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_finished_at_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(23) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(24) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(25) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(25) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(25) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(25) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(25) > div:nth-child(2) > button:nth-child(3)

Site history
Path:
/reports/site-history/
Lighthouse:
J. Reports – Site history.html
Scenario
{
"url": "http://localhost:8000/admin/reports/site-history/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Site history",
"path": "/reports/site-history/",
"category": "J. Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Site history - Empty",
"path": "/reports/site-history/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Site history - Paginated",
"path": "/reports/site-history/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "F",
"1": "i",
"2": "l",
"3": "t",
"4": "e",
"5": "r",
"6": "e",
"7": "d",
"selectors": [
"main"
],
"label": "Site history - Filtered",
"path": "/reports/site-history/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
}
],
"fullLabel": "Site history /reports/site-history/"
}Axe issues: 0
HTML_CS: 12
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.InputText.Name: This textinput element does not have a name available to an accessibility API. Valid names are: label element, title undefined, aria-label undefined, aria-labelledby undefined.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle1.Guideline1_3.1_3_1.F68: This form field should be labelled in some way. Use the label element (either with a "for" attribute or wrapped around the form field), or "title", "aria-label" or "aria-labelledby" attributes as appropriate.#id_timestamp_1
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(3)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(22) > div:nth-child(2) > button:nth-child(3)

Aging pages
Path:
/reports/aging-pages/
Lighthouse:
J. Reports – Aging pages.html
Scenario
{
"url": "http://localhost:8000/admin/reports/aging-pages/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "Aging pages",
"path": "/reports/aging-pages/",
"category": "J. Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "Aging pages - Empty",
"path": "/reports/aging-pages/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "Aging pages - Paginated",
"path": "/reports/aging-pages/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
},
{
"0": "F",
"1": "i",
"2": "l",
"3": "t",
"4": "e",
"5": "r",
"6": "e",
"7": "d",
"selectors": [
"main"
],
"label": "Aging pages - Filtered",
"path": "/reports/aging-pages/",
"category": "Reports",
"audience": "Editor",
"frequency": "Monthly",
"components": [
"Table listing",
"Listing filters",
"Dropdown button"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Filtered"
],
"skip": true
}
],
"fullLabel": "Aging pages /reports/aging-pages/"
}Axe issues: 4
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > h2
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(2)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(4)
-
axe color-contrast: Elements must have sufficient color contrast (https://dequeuniversity.com/rules/axe/4.2/color-contrast?application=axeAPI)#main > div > div:nth-child(3) > div:nth-child(2) > form > label:nth-child(7)
HTML_CS: 5
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(2)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(1) > div:nth-child(1) > button:nth-child(5)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(1)
-
htmlcs WCAG2AAA.Principle4.Guideline4_1.4_1_2.H91.Button.Name: This button element does not have a name available to an accessibility API. Valid names are: title undefined, element content, aria-label undefined, aria-labelledby undefined.#wagtail > div:nth-child(21) > div:nth-child(2) > button:nth-child(3)

K. Workflows #
View all
Path:
/workflows/list/
Lighthouse:
K. Workflows – View all.html
Scenario
{
"url": "http://localhost:8000/admin/workflows/list/",
"referenceUrl": "",
"readyEvent": "",
"readySelector": "",
"delay": 0,
"hideSelectors": [],
"removeSelectors": [],
"hoverSelector": "",
"clickSelector": "",
"postInteractionWait": 0,
"selectors": [
"main"
],
"selectorExpansion": true,
"expect": 0,
"misMatchThreshold": 0.1,
"requireSameDimensions": true,
"label": "View all",
"path": "/workflows/list/",
"category": "K. Workflows",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Workflow tasks cards"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
{
"0": "E",
"1": "m",
"2": "p",
"3": "t",
"4": "y",
"selectors": [
"main"
],
"label": "View all - Empty",
"path": "/workflows/list/",
"category": "Workflows",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Workflow tasks cards"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Show disabled"
],
"skip": true
},
{
"0": "P",
"1": "a",
"2": "g",
"3": "i",
"4": "n",
"5": "a",
"6": "t",
"7": "e",
"8": "d",
"selectors": [
"main"
],
"label": "View all - Paginated",
"path": "/workflows/list/",
"category": "Workflows",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Workflow tasks cards"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Show disabled"
],
"skip": true
},
{
"0": "S",
"1": "h",
"2": "o",
"3": "w",
"4": " ",
"5": "d",
"6": "i",
"7": "s",
"8": "a",
"9": "b",
"10": "l",
"11": "e",
"12": "d",
"selectors": [
"main"
],
"label": "View all - Show disabled",
"path": "/workflows/list/",
"category": "Workflows",
"audience": "Editor",
"frequency": "Daily",
"components": [
"Table listing",
"Workflow tasks cards"
],
"lastUpdated": "v2",
"workNeeded": "",
"nextReleaseTarget": "Reskin",
"states": [
"Empty",
"Paginated",
"Show disabled"
],
"skip": true
}
],
"fullLabel": "View all /workflows/list/"
}Axe issues: 5
-
axe list:- and
- ,
- must only directly contain